Интеграция Roistat с целями¶
В каких случаях пользоваться?¶
Используйте Интеграцию с целями, если у вас нет CRM или вы хотите настроить интеграцию максимально быстро. Все заявки, оставленные через формы на сайте, отображаются в отчетах Аналитики.
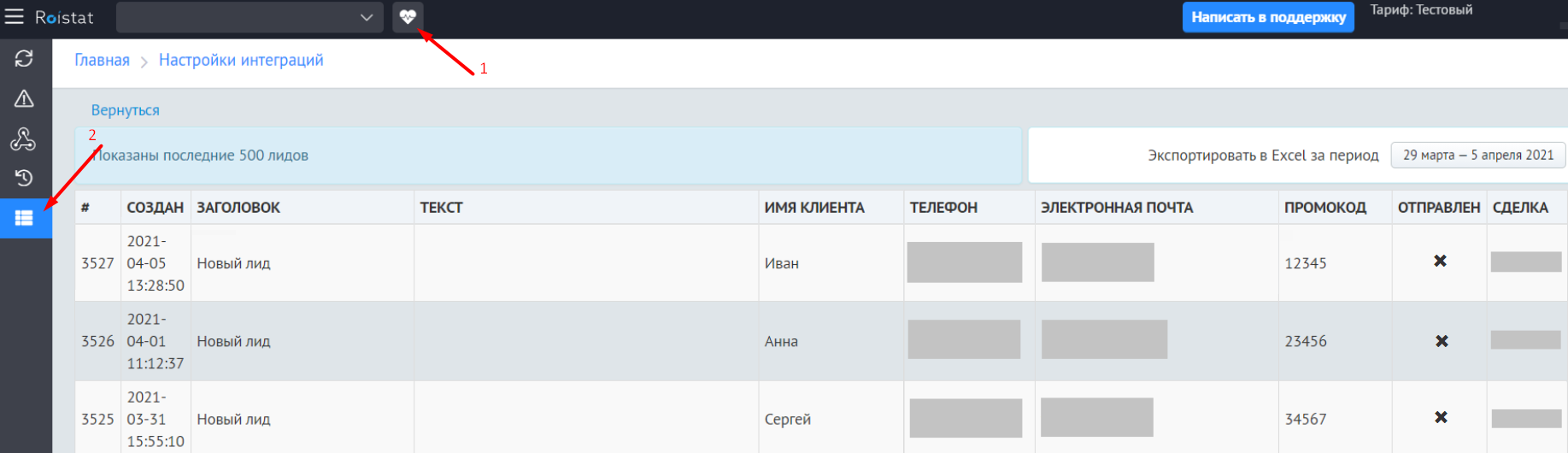
Заявки сохраняются в Roistat в разделе Диагностика проекта → Список отправленных заявок:

Интеграция с целями используется так же, как экстренная интеграция - в случае, если вы еще не подключали CRM, а заявки с сайта (например, из Ловца Лидов) уже должны приходить. Например, вы настроили Ловца лидов, но забыли подключить CRM. Проходит два часа, и пользователь отправляет первую заявку через форму с сайта. Тогда Roistat автоматически включает Интеграцию с целями, сохраняет ее в Список отправленных заявок, и ваша заявка не теряется. Все следующие заявки будут сохраняться там же и будут отображаться в Аналитике. Если вы захотите подключить CRM, просто выберите ее в разделе Интеграции.
Данные о заявках обновляются в проекте Roistat в среднем раз в 30-60 минут.
В интеграции с целями доступно управление клиентами.
Чем отличается от интеграций с CRM?¶
- Легко и быстро подключается – простой способ начать получать заявки и анализировать их в Аналитике;
- Автоматически подключается, если не настроено ни одной интеграции и ранее не были удалены настроенные интеграции, а заявки с сайта уже отправляются;
- Не рассчитываются Прибыль и Себестоимость и связанные с ними показатели (см. Глоссарий);
Настройка¶
Добавление интеграции в Roistat¶
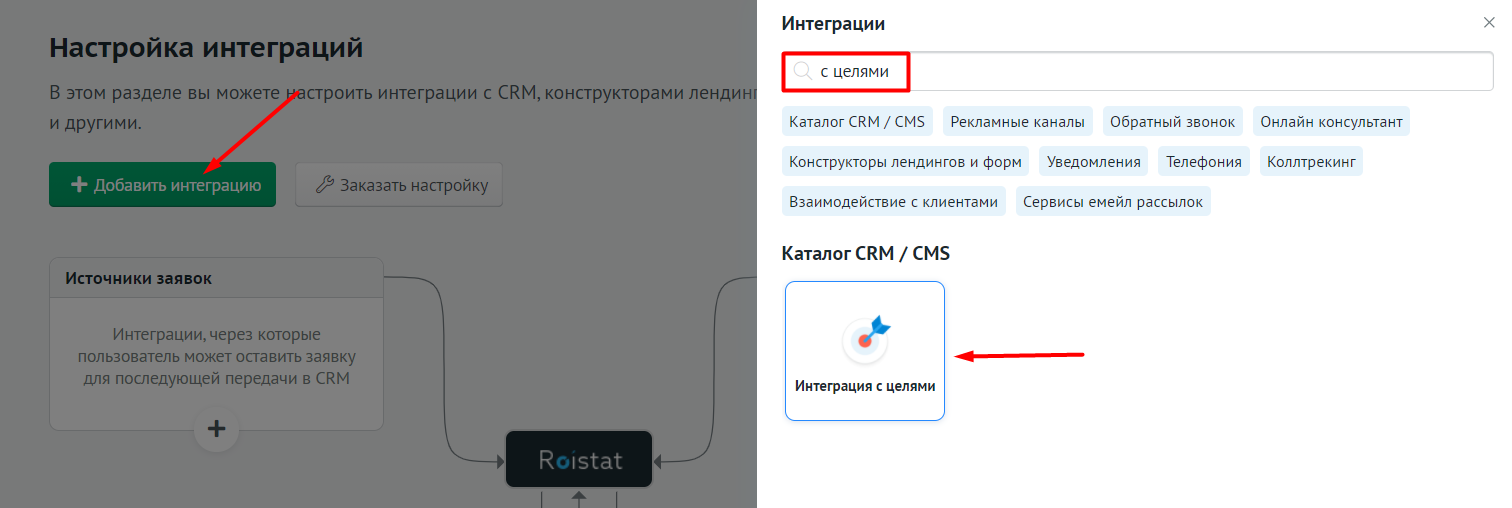
В Roistat перейдите в раздел Интеграции и нажмите Добавить интеграцию. Найдите и добавьте Интеграцию с целями:

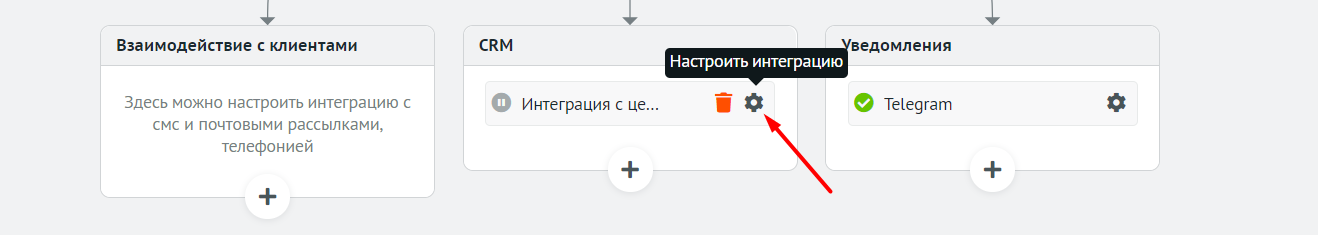
Затем нажмите Настроить интеграцию:

Настройка параметров цели¶
Цель передается с помощью функции roistatGoal.reach(). В отчетах Аналитики в Списке заявок сделка будет отображаться с типом 
- Название сделки (leadName)
- Имя клиента (name)
- Телефон (phone)
- Цена заказа (price)
- Описание цели (text)
- Дополнительные параметры (fields)
- Для указания конкретного статуса цели используйте status: 'id'
- Для указания себестоимости цели используйте cost:
(например, cost: 1000)
Цель можно создать без контактных данных – любая сделка из заявки отразится в аналитике.
Пример функции
Цель отправляется после клика (по кнопке):
onclick="roistatGoal.reach({leadName: 'Новая сделка', text: 'Форма заказа', price: '300', fields: {status: '1'}})"
Пример функции в коде формы
Цель отправляется после нажатия кнопки Заказать:
<form id="form_1">
<input placeholder="Введите ваше имя" name="user" size="25" class="mb-input"></input>
<input placeholder="Введите ваш телефон" name="phone" class="mb-input"></input>
<button class="mb-button" type="button" onclick="roistatGoal.reach({leadName: 'Новая сделка', text: 'Форма заказа', price: '300'})">Заказать</button>
</form>
Цель отправляется после нажатия кнопки Заказать одновременно в Google Аналитику, Яндекс.Метрику и Roistat:
<form id="form_1">
<input placeholder="Введите ваше имя" name="user" size="25" class="mb-input"></input>
<input placeholder="Введите ваш телефон" name="phone" class="mb-input"></input>
<button class="mb-button" type="button" onclick="ga('send', 'event', 'enent_category', 'event_action', { hitCallback: yaCounterCOUNTER_ID.reachGoal('ORDER', {}, roistatGoal.reach({leadName: 'Новая сделка', text: 'Форма заказа', price: '300'}))});">Заказать</button>
</form>
Обновление созданной цели¶
Чтобы обновить созданную цель, нужно:
- В отправитель API-запросов вставить ссылку: https://cloud.roistat.com/api/v1/project/integration/order/{goal_id}/goal/update?project=#####&key=########.
- Скопировать номер сделки из графы Сделка в списке отправленных заявок.
- Вставить номер сделки вместо {goal_id} в отправителе API-запросов.
- Вставить номер проекта Roistat вместо ##### после project= и API-ключ проекта после key=.
- Ссылка будет иметь следующий вид: https://cloud.roistat.com/api/v1/project/integration/order/rs100/goal/update?project=101999&key=eaa111999a12345....
- Вставить ссылку в отправитель API-запросов.
- Отправить POST API-запрос:
Дополнительные настройки цели (необязательно)¶
Использование переменных в цели¶
С помощью переменных в параметрах цели можно передавать значения полей из формы. Например, можно отправлять имя и телефон клиента из соответствующих полей формы на сайте.
Для настройки переменных используйте jQuery.
Пример формы:
<form id="form_1">
<input placeholder="Введите Ваше имя" name="user" size="25" class="js-input-name mb-input"></input>
<input placeholder="Введите Ваш телефон" name="phone" class="js-input-phone mb-input"></input>
<button class="js-submit-button mb-button" type="button">Заказать</button>
</form>
Пример скрипта для этой формы, который передает указанные пользователем имя и телефон:
<script>
$('.js-submit-button').on('click', function() {
var name = $('.js-input-name').val();
var phone = $('.js-input-phone').val();
roistatGoal.reach({name: name, phone: phone, text: "Форма Заказать", fields: {
manager_id: '5',
source: 'site'
}});
});
</script>
Обратный звонок после срабатывания цели¶
Настройте обратный звонок клиенту после срабатывания цели. Для этого достаточно передавать параметр is_need_callback: '1'.
Пример:
<button class="mb-button" type="button" onclick="roistatGoal.reach({name: 'Имя', phone: '79111234567', is_need_callback: '1', email: '[email protected]', price: '300', leadName: 'Новая сделка', text: 'Форма заказа'})">Заказать</button>
Добавление кода на сайт¶
Отредактированную функцию/скрипт добавьте в код сайта в тег нужного элемента (обычно в открывающий тег для кнопки отправки формы).
Пример
Например, вы хотите, чтобы цель отправлялась в Roistat после нажатия кнопки Заказать в форме.
В коде страницы найдите код формы и кнопки в ней. Например:
<form id="form_1">
<input placeholder="Введите Ваше имя" name="user" size="25" class="mb-input"></input>
<input placeholder="Введите Ваш телефон" name="phone" class="mb-input"></input>
<button class="mb-button" type="button">Заказать</button>
</form>
Добавьте вашу функцию onclick="roistatGoal.reach({name: 'Имя', phone: '79111234567', is_need_callback: '1', email: 'e@[mail.ru](http://mail.ru)', price: '300', leadName: 'Новая сделка', text: 'Форма заказа'})" в открывающий тег кнопки – <button>:
<form id="form_1">
<input placeholder="Введите Ваше имя" name="user" size="25" class="mb-input"></input>
<input placeholder="Введите Ваш телефон" name="phone" class="mb-input"></input>
<button class="mb-button" type="button" onclick="roistatGoal.reach({name: 'Имя', phone: '79111234567', is_need_callback: '1', email: '[email protected]', price: '300', leadName: 'Новая сделка', text: 'Форма заказа'})">Заказать</button>
</form>
Изменение статусов целей¶
Для изменения статуса сделки используйте API-метод /project/integration/order/{orderId}/status/update.
Для этого в тело запроса нужно передать статус в формате:
ID стандартных статусов в Roistat:
- "0" – статусы воронки «В работе»
- "1" – статусы воронки «Оплаченные»
- "2" – статусы воронки «Отмененные»
Если вы используете собственные статусы, можно указывать их ID вместо стандартных.
Обновление статуса фиксируется в колонке продаж.
Передача значений дополнительных полей в интеграции с целями¶
Чтобы передать значение дополнительного поля, в запросе на передачу укажите объект "fields": {"название дополнительного поля": "значение", "название дополнительного поля": "значение"}.
Обратите внимание
Чтобы построить отчет по дополнительным полям, в проект Roistat нужно загрузить сделки с дополнительными полями, по которым вы хотите построить отчет. Достаточно один раз передать заявку с необходимым дополнительным полем, чтобы оно стало доступным для выбора в настройках отчёта Аналитики. Обратите внимание, что на некоторые типы дополнительных полей действуют ограничения.
Проверка работы¶
-
Отправьте тестовую заявку через форму.
-
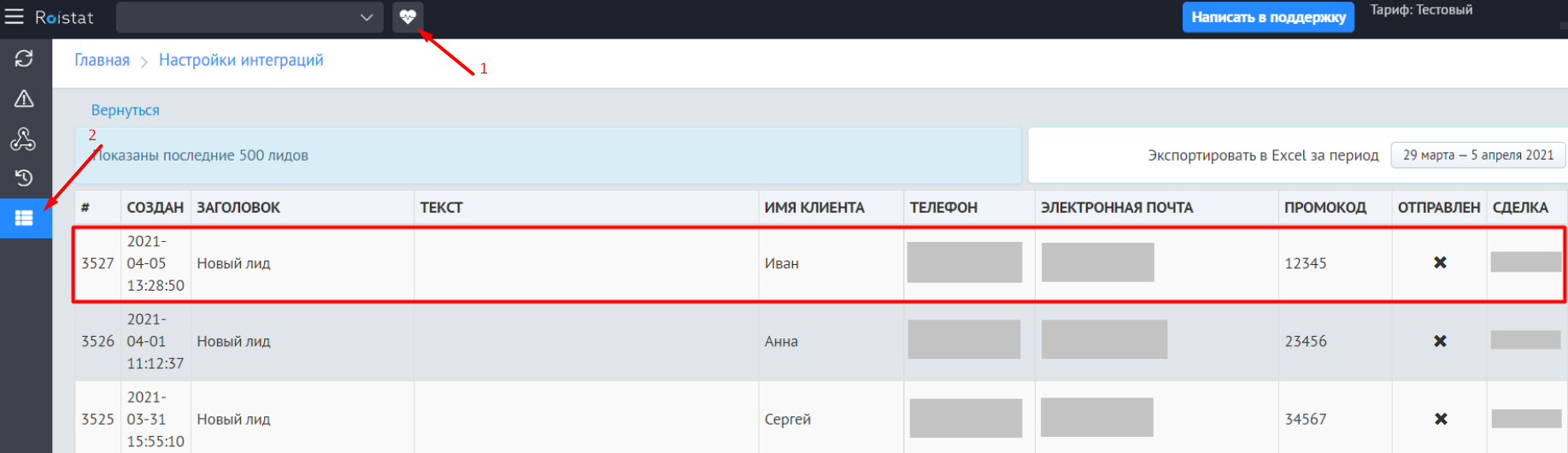
В проекте Roistat перейдите в раздел Диагностика проекта → Список отправленных заявок и найдите созданную заявку в списке:

-
Проверьте, что в поле Промокод указан номер визита.
-
Проверьте статус отправки заявки в CRM: в поле Отправлен остается значок X - это не ошибка.
Если по какой-либо причине вы не включили отправку заявок из формы, такие заявки будут попадать в Список отправленных заявок с пометкой Не отправлять. Если настроена интеграция с целями, эти заявки все равно будут отображаться в Аналитике как сделки.