Настройка Событий¶
В данной статье мы расскажем, как настраивать и отслеживать события:
Чтобы узнать, что такое события и зачем их отслеживать, читайте вводную статью об инструменте События.
Как настроить событие¶
На сайте¶
Обратите внимание
Перед началом настройки убедитесь, что на вашем сайте установлен счетчик Roistat.
-
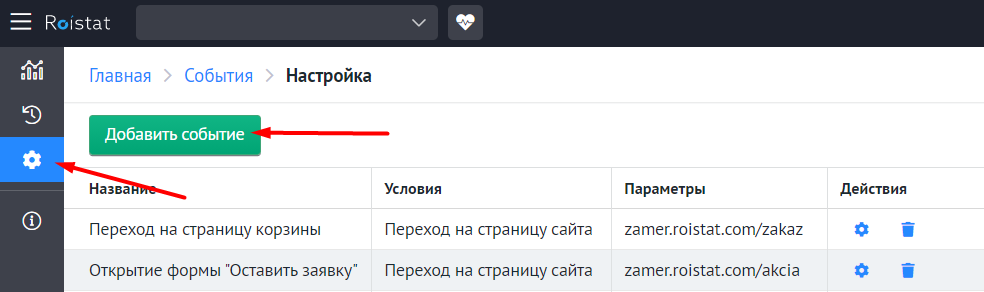
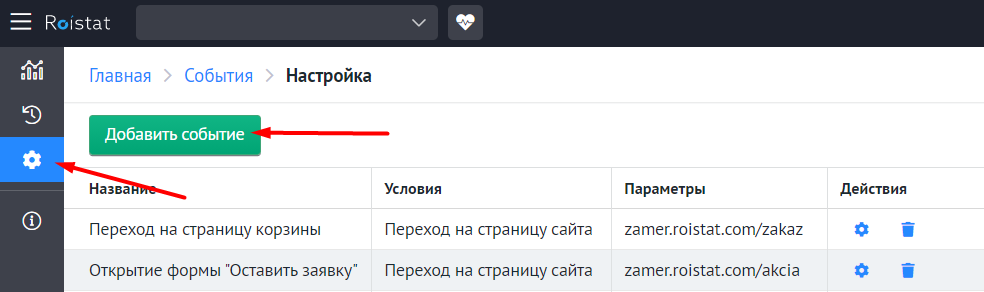
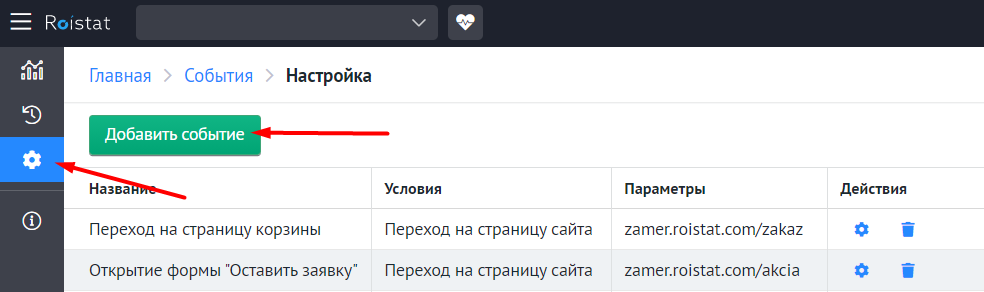
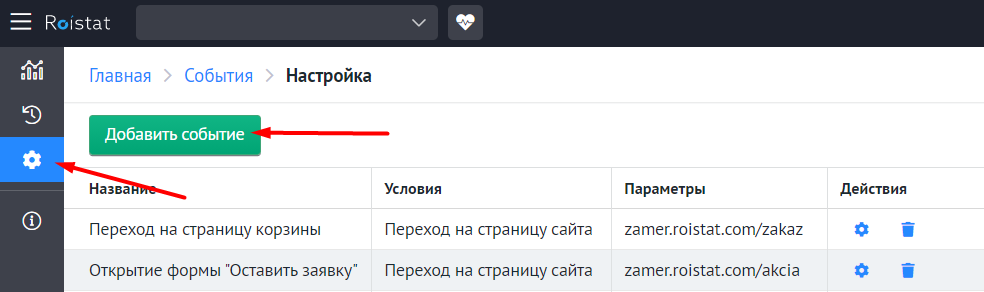
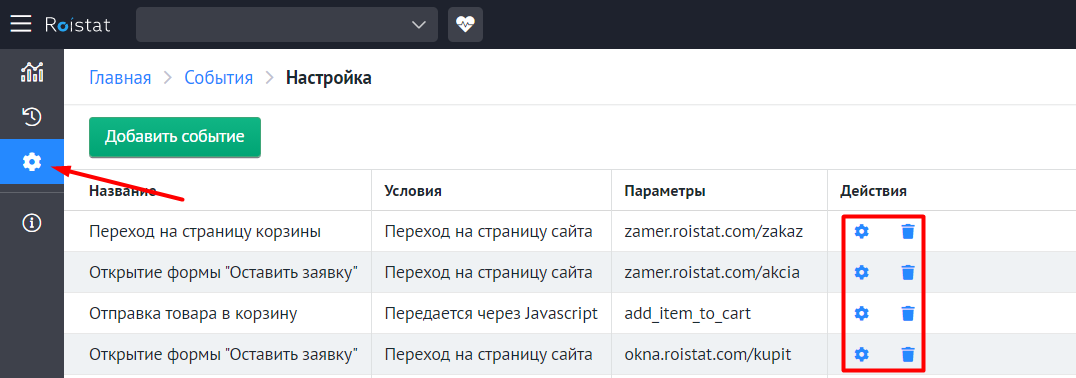
Откройте в меню раздел События, перейдите во вкладку Настройка и нажмите Добавить событие.

-
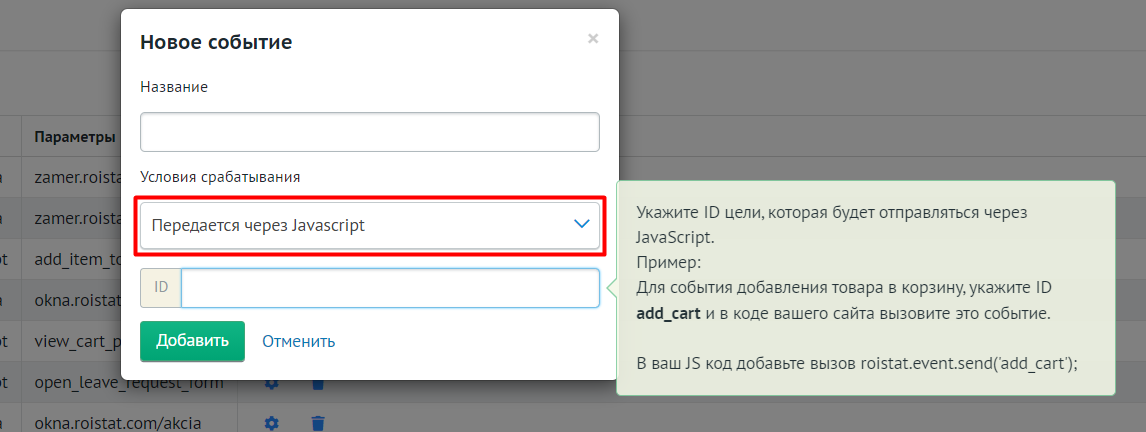
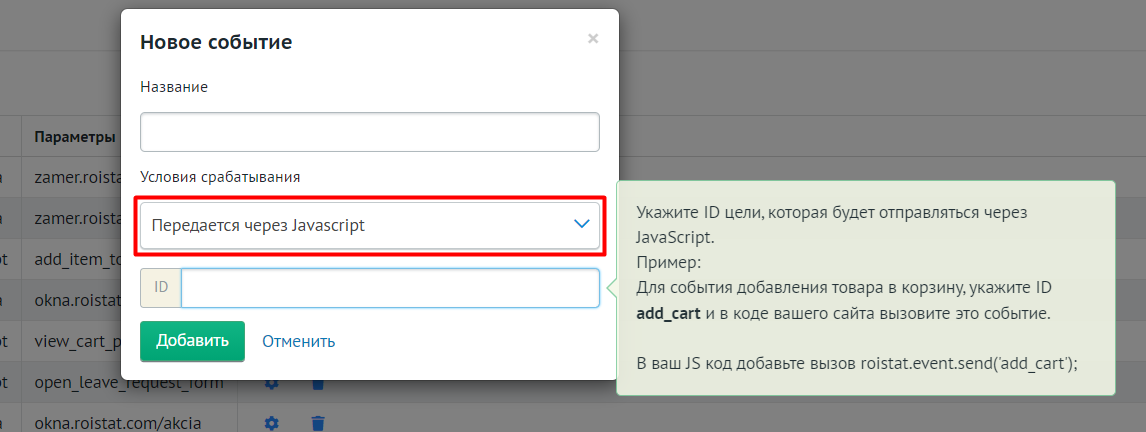
В открывшейся форме укажите название события в поле Название.
-
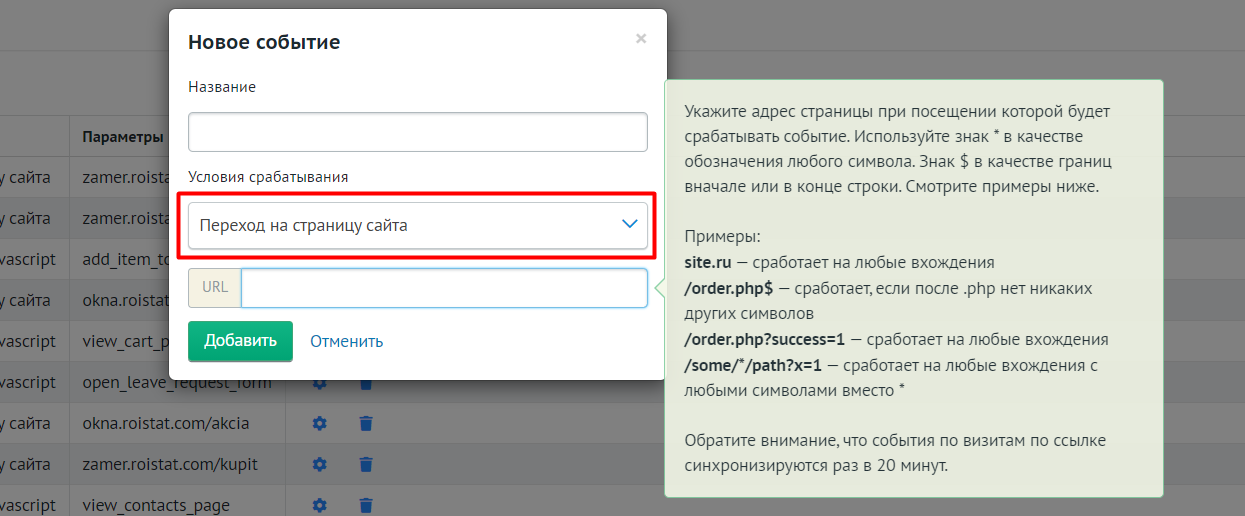
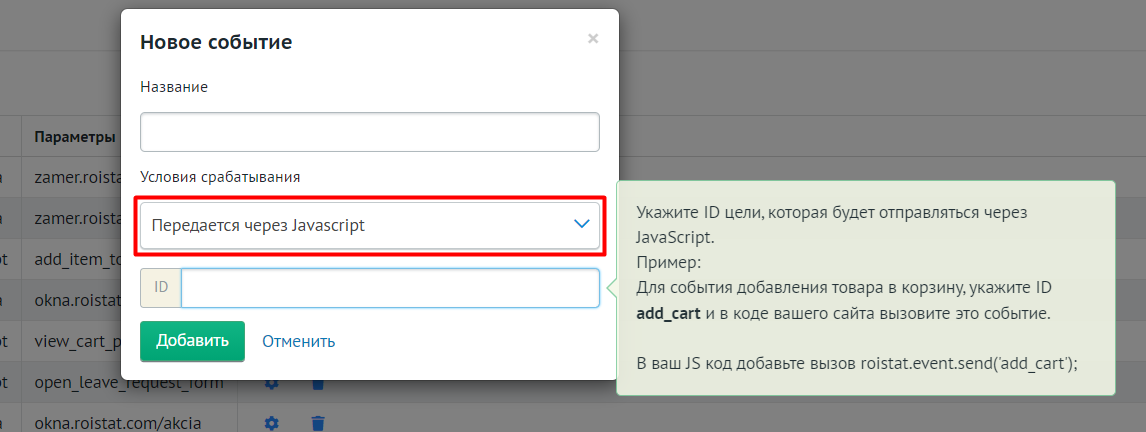
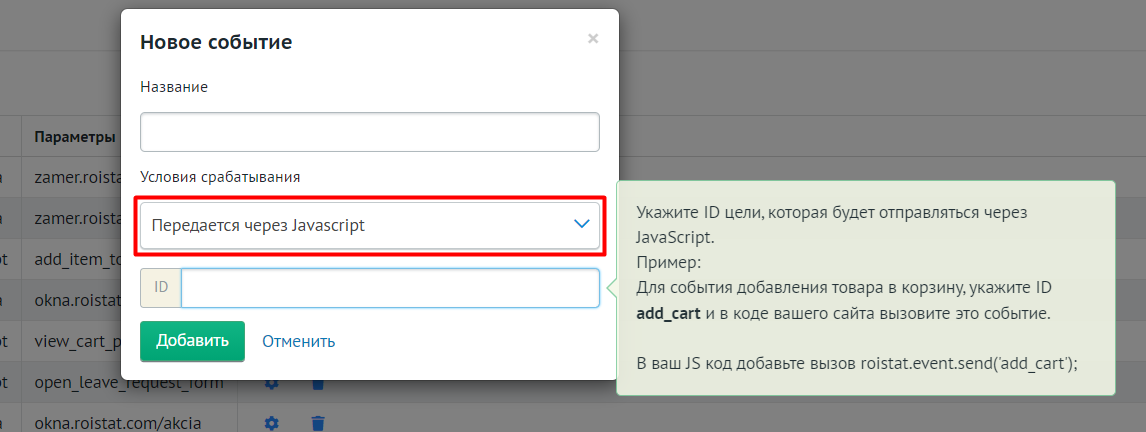
Выберите одно из условий срабатывания: Переход на страницу сайта или Передается через JavaScript.
При выборе данного условия событием считается переход по указанной ссылке. Для настройки события добавьте нужную ссылку в поле URL. Можно использовать регулярные выражения.

Нажмите Добавить, чтобы сохранить событие. После этого отслеживание переходов по указанной ссылке начинается автоматически.
Для каждого срабатывания на вкладке История срабатываний отображаются дата и время, когда пользователь перешел по ссылке.
С помощью JavaScript можно настроить прочие виды отслеживания действий. Например:
- Пользователь кликнул по кнопке
- Пользователь отправил товар в корзину
- Пользователь провел на сайте определенное количество секунд
3.1 Придумайте ID для события и введите его в поле ID. Чтобы отслеживание событий работало, ID события должен совпадать с ID, который вы затем укажете на сайте. Нажмите Добавить, чтобы сохранить событие.

3.2 Добавьте код срабатывания события на своем сайте. Сделать это можно одним из двух способов:
- Используя метод JS SDK
- Используя POST-запрос
Используя метод JS SDK. В JavaScript-коде на странице сайта вставьте строку кода
roistat.event.send('id_name', data), где:id_name– указанный ранее ID событияdata– необязательный аргумент видаключ: значениес любыми доп. параметрами
Используя POST-запрос. Настройте на своем сайте отправку события через API Roistat.// Пример кода для срабатывания события roistat.event.send('cart_view') // Пример кода с доп. параметрами roistat.event.send('registration', {"visit": "100001", "data": {"client": {"name": "Имя клиента", "phone": "Номер телефона", "email": "[email protected]"} } })Отслеживание события начнется сразу после добавления кода на сайт.
-
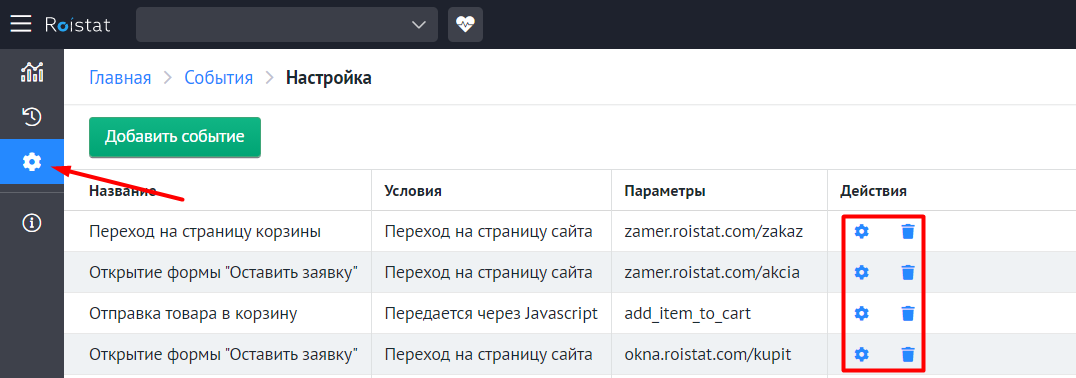
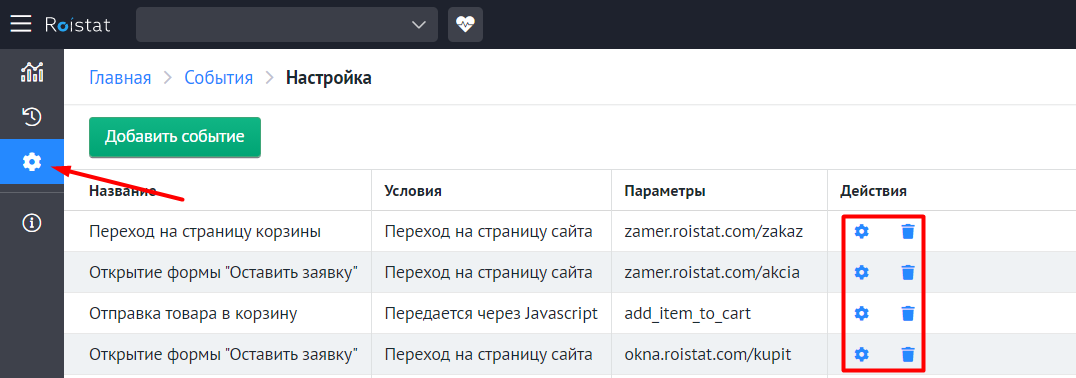
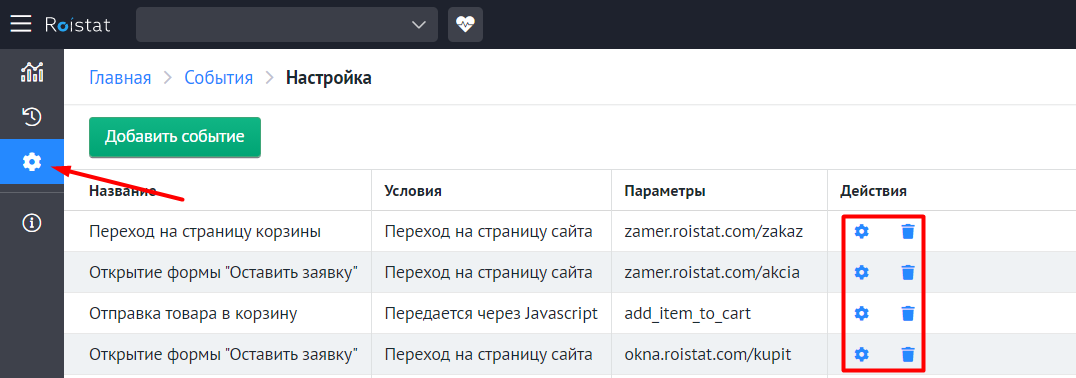
Уже созданные события можно отредактировать или удалить на странице настроек.

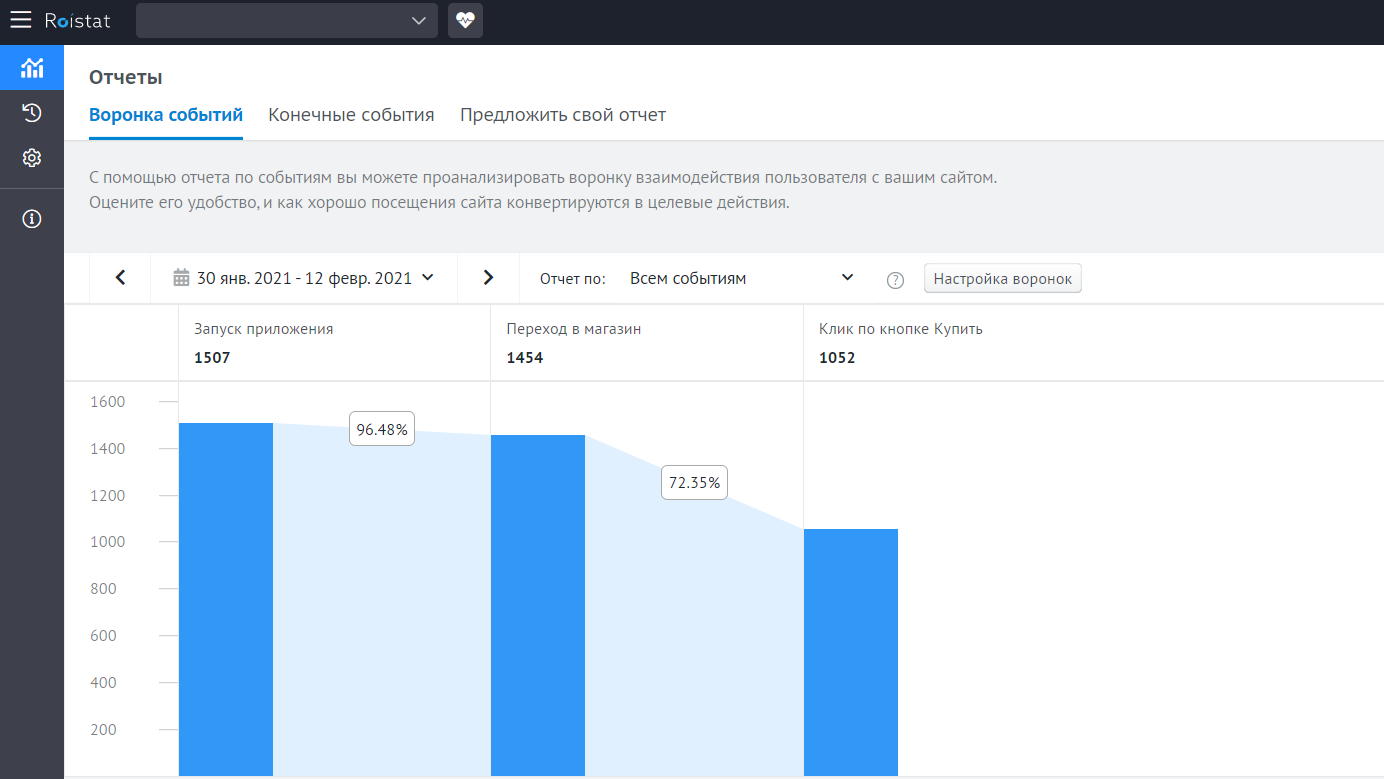
При необходимости вы можете настроить отчет по воронке событий.
В мобильном приложении¶
-
Откройте в меню раздел События, перейдите во вкладку Настройка и нажмите на кнопку Добавить событие.

-
В открывшейся форме укажите название события.
-
Выберите условие срабатывания Передается через JavaScript и укажите произвольный ID события.

-
В коде приложения настройте отправку события через API Roistat, используя метод /project/events/send. Запрос должен отправляться из приложения в момент совершения целевого действия (например, при клике по кнопке).
После добавления запроса в код приложения начнется отслеживание события. Каждое срабатывание будет отображаться в Истории срабатываний.
-
Уже созданные события можно отредактировать или удалить на странице настроек.

-
При необходимости вы можете настроить отчет по воронке событий для вашего приложения.

В рассылках (открытие писем)¶
-
Откройте в меню раздел События, перейдите во вкладку Настройка и нажмите на кнопку Добавить событие.

-
В открывшейся форме укажите название события.
-
Выберите условие срабатывания Передается через JavaScript и укажите произвольный ID события.

-
Чтобы отслеживать открытие письма, в его HTML-код нужно добавить невидимый пиксель, отправляющий POST-запрос на сервер Roistat. Например, это можно сделать следующим образом:
-
Загрузите изображение размером 1x1 на свой сервер.
-
На этом же сервере добавьте PHP-скрипт для загрузки картинки и отправки POST-запроса на сервер Roistat. Для передачи данных о событии используйте метод /project/events/send. Пример простого скрипта для загрузки изображения tracking.gif:
<?php //Скрипт для загрузки картинки header('Content-Type: image/gif'); readfile('tracking.gif'); //Скрипт для отправки POST-запроса file_get_contents( 'https://cloud.roistat.com/api/v1/project/events/send?key={API_KEY}&project={PROJECT_ID}', false, stream_context_create([ 'http' => [ 'method' => 'POST', 'header' => 'Content-Type: application/json', 'content' => json_encode([ 'name' => 'Открытие письма', 'data' => [ 'region' => 'Москва', ], ]), ], ]) ); ?> -
Добавьте пиксель в HTML-код письма:
<img src='.../tracking.php?tracking.gif' width=1 height=1>
Теперь при каждом открытии письма в Истории срабатываний будет появляться новое срабатывание.
-
-
Уже созданные события можно отредактировать или удалить на странице настроек.

Для событий по открытию писем нельзя передавать номер визита и отслеживать количество уникальных событий.
В CRM¶
-
Откройте в меню раздел События, перейдите во вкладку Настройка и нажмите на кнопку Добавить событие.

-
В открывшейся форме укажите название события.
-
Выберите условие срабатывания Передается через JavaScript и укажите произвольный ID события.

-
Настройте отправку POST-запроса в Roistat при совершении действия со сделкой в CRM, используя метод /project/events/send. В разных CRM настройка событий по сделкам может отличаться. Пример настройки в amoCRM:
-
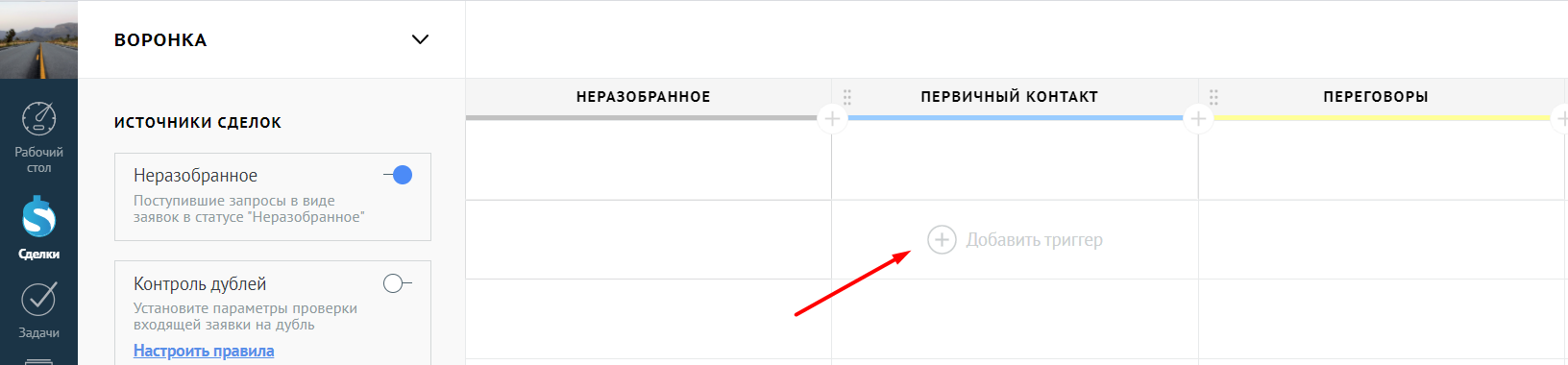
В личном кабинете перейдите в раздел Сделки → Настроить и кликните по этапу, на котором вы хотите настроить событие.

-
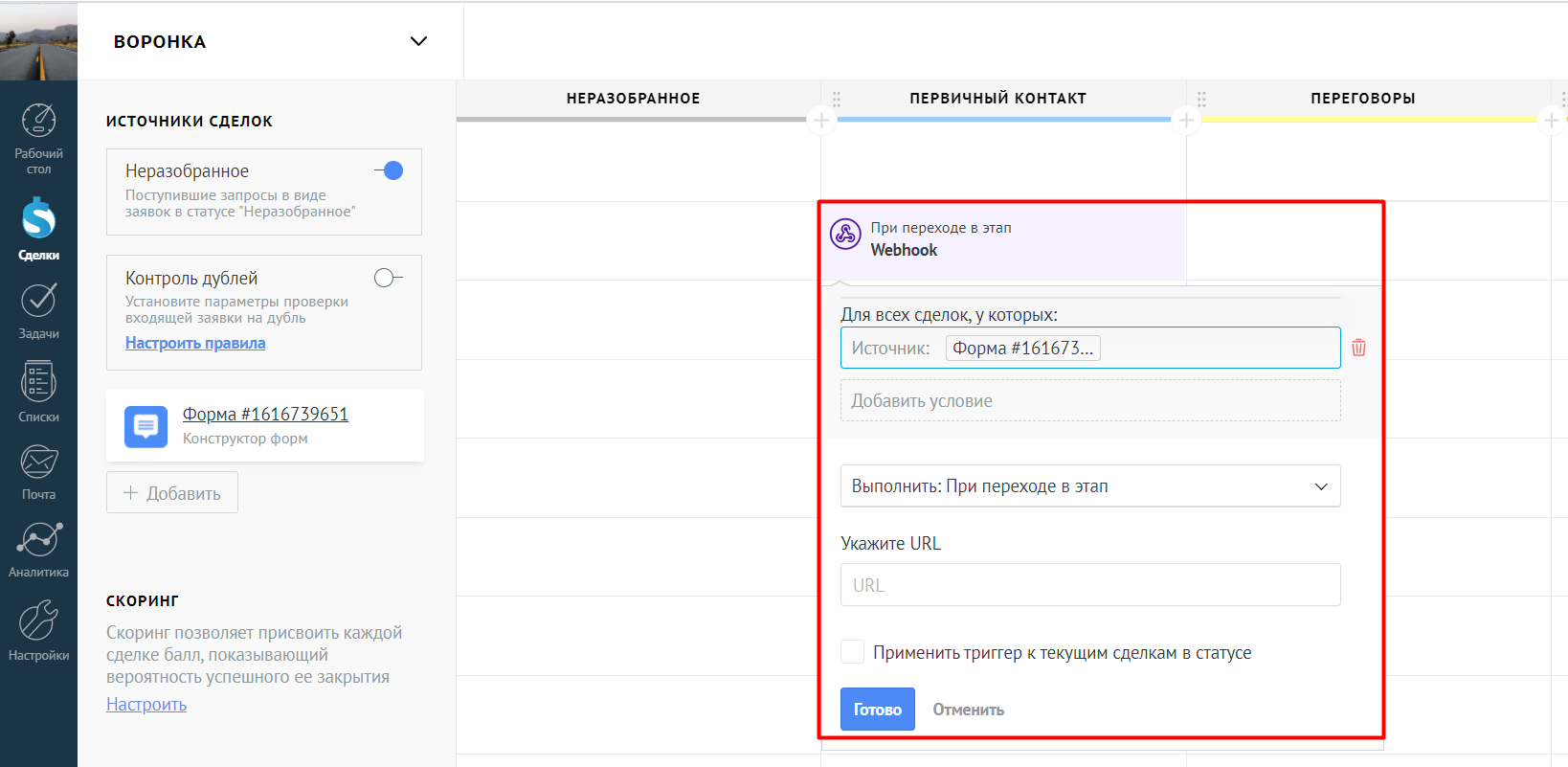
Выберите опцию Отправить Webhook, укажите условия срабатывания события и URL, на который будет отправлен вебхук amoCRM.

-
На указаном URL нужно создать обработчик, который должен получать вебхук от amoCRM и отправлять POST-запрос с данными из вебхука на сервер Roistat. Для отправки данных о событии используйте метод /project/events/send. При необходимости обратитесь за помощью к разработчику.
Каждое срабатывание события будет отображаться в Истории срабатываний.
-
-
Уже созданные события можно отредактировать или удалить на странице настроек.

Передача события через API¶
При необходимости вы можете настроить отправку события через API:
- Создайте событие с уникальным названием. Это название будет использоваться в теле запроса.
- Настройте отправку POST-запроса при совершении целевого действия. Для этого используйте метод /project/events/send.
Метод /project/events/send позволяет передавать статический источник вместо номера визита в параметре visit. В этом случае в истории срабатываний не будет номера визита, но в отчете по событиям будет отображаться указанный источник.
Как проанализировать события¶
С помощью предустановленных отчетов по событиям можно проанализировать взаимодействие пользователей с сайтом, чтобы повысить его удобство.
Доступны следующие отчеты:
Также вы можете смотреть статистику по Событиям в отчетах Аналитики. Доступны следующие показатели:
-
Название события – показывает, сколько раз произошло событие (в том числе учитываются повторные действия, совершенные одним и тем же пользователем).
-
Название события (пользователи) – количество уникальных пользователей, вызвавших событие.
Пример для события Клик по кнопке: Клиент 1 кликнул по кнопке три раза, а Клиент 2 – один раз. В этом случае показатель Клик по кнопке будет равен 4, а Клик по кнопке (пользователи) – 2 (по количеству уникальных пользователей).
-
Конверсия в Название события – доля события от общего числа визитов. Рассчитывается по формуле: Название события / Визиты * 100%
-
Стоимость Название события – стоимость привлеченного события. Рассчитывается по формуле: Расходы / Название события
-
Всего событий – общее количество срабатываний всех событий, настроенных в проекте.
-
Всего событий (с уникальным пользователем) – общее количество срабатываний всех событий с уникальным номером визита.
Если в отчете выбрана группировка по дате события, будет учитываться дата, в которую сработало событие (независимо от того, когда был совершен визит на страницу).
Если выбрана группировка по дате визита, показатели по событиям будут отображаться с пометкой (по дате события). Будет учитываться дата, в которую был совершен визит, связанный с событием (даже если событие сработало позднее даты визита). Если к событию не привязан визит, будет учитываться дата срабатывания события.
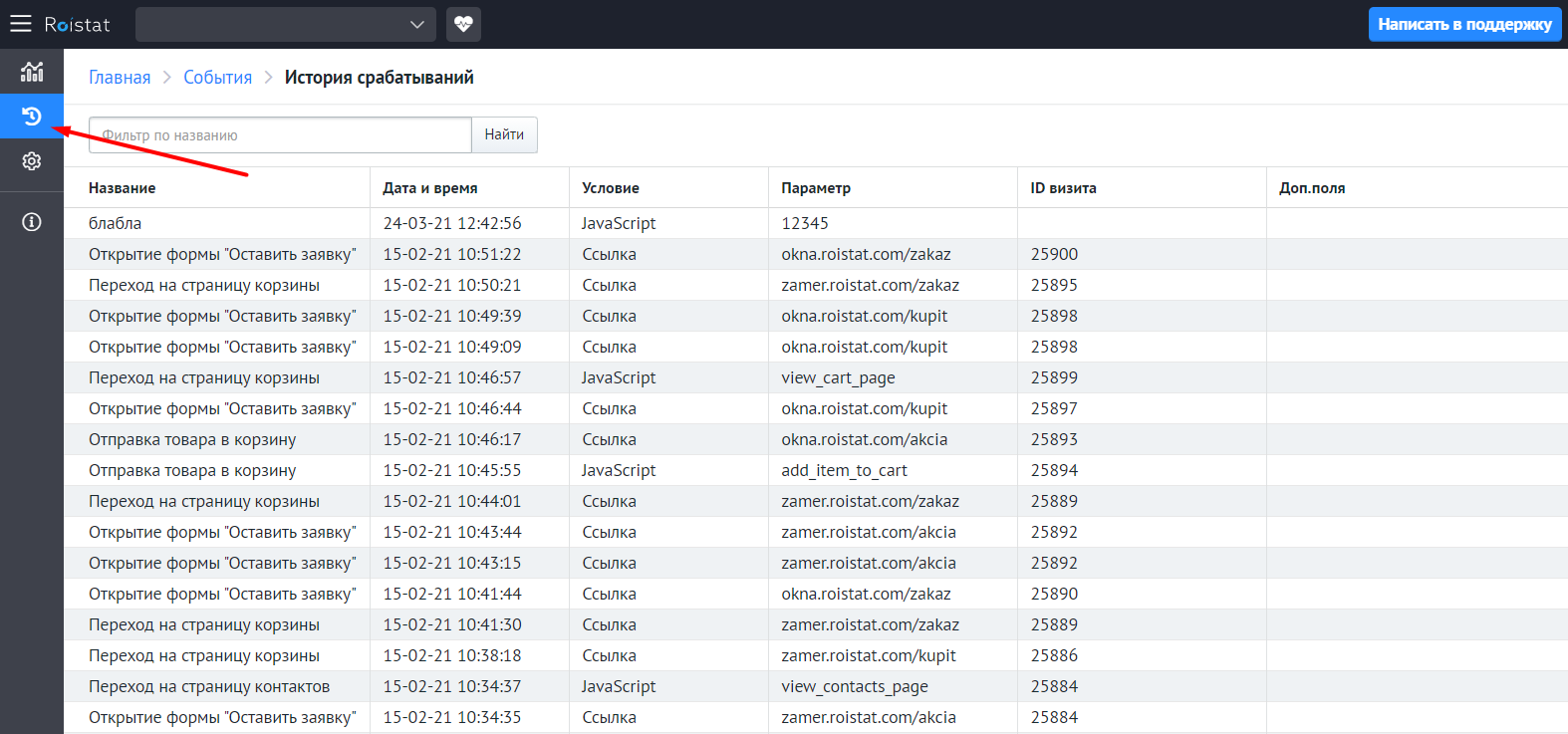
Как просмотреть историю срабатываний¶
История срабатывания событий отображается на вкладке История срабатываний.

Для каждого срабатывания отображается следующая информация:
- Название – уникальное название события в системе Roistat;
- Дата и время – дата и время срабатывания события;
- Условие – способ передачи данных о событии;
- Параметр – ID события или регулярное выражение;
- ID визита – номер визита на сайте (из куки roistat_visit);
- Доп. поля – дополнительные данные о событии: URL ссылки или значение параметра data. Например, http://example.com, товар.
Вы можете быстро скопировать содержимое ячейки, кликнув по тексту в ней.