Тест стилей¶
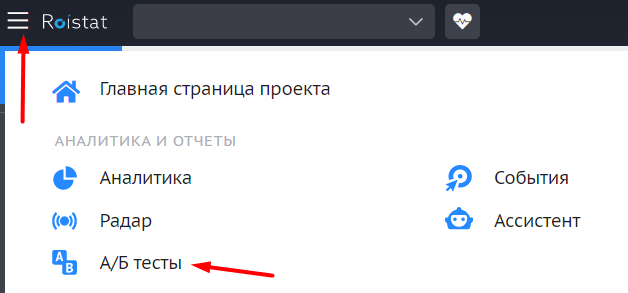
Чтобы создать тесты стилей, раскройте главное меню Roistat и выберите пункт А/Б тесты:

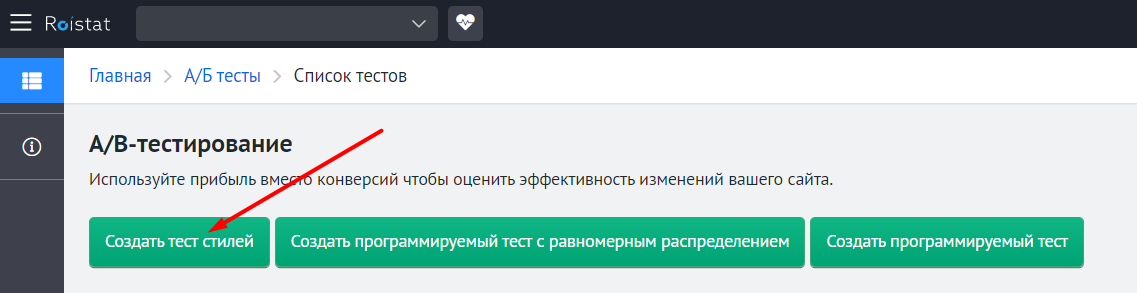
В открывшемся разделе нажмите Создать тест стилей:

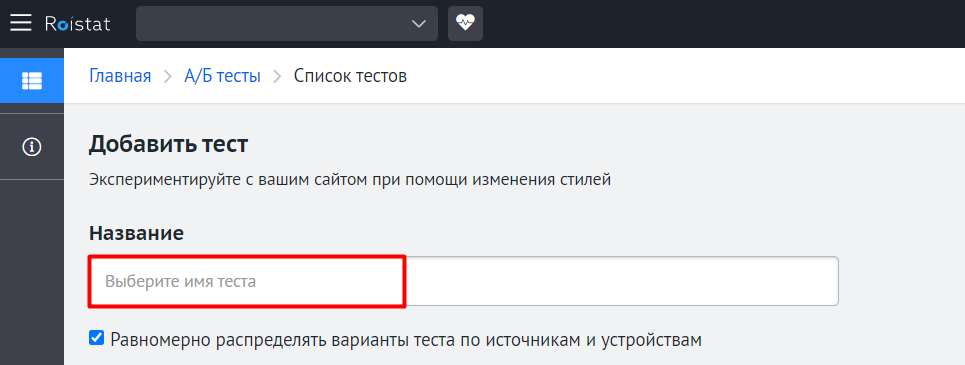
Появится окно настройки теста.
-
В поле Название введите название теста:

-
По умолчанию включена опция равномерного распределения, когда варианты выдаются посетителям сайта не случайно, а с учетом рекламного источника и устройства, с которого посетитель зашел на сайт. Если вы хотите, чтобы варианты выдавались случайно, без учета источника и устройства, отключите эту опцию.

Пример равномерного распределения
Например, если пришло 10 посетителей из кампании Яндекс.Директ и 50 посетителей из кампании ВКонтакте, при равномерном распределении оба варианта теста получат по 5 посетителей из Яндекс.Директ и по 25 из ВКонтакте. Равномерное распределение позволяет сделать выборку посетителей однородной для всех вариантов и уменьшить влияние внешних факторов на результаты теста.
-
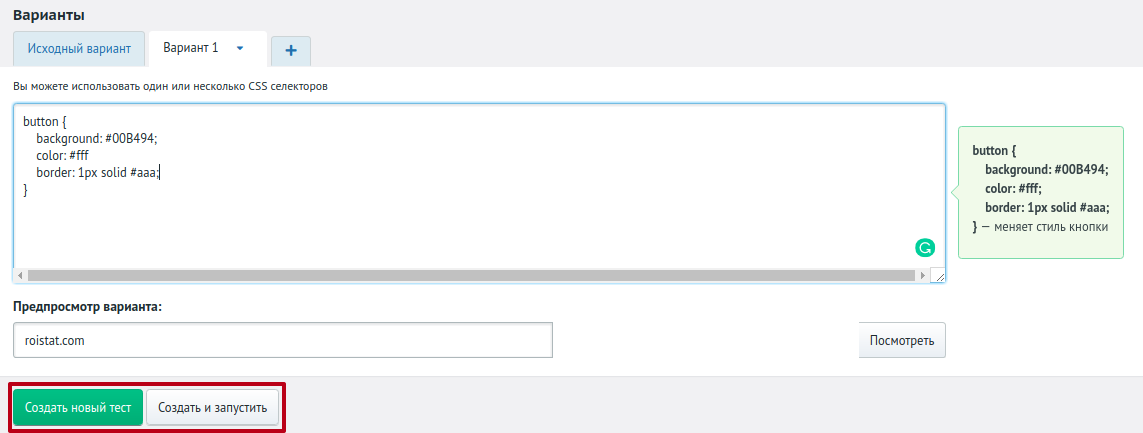
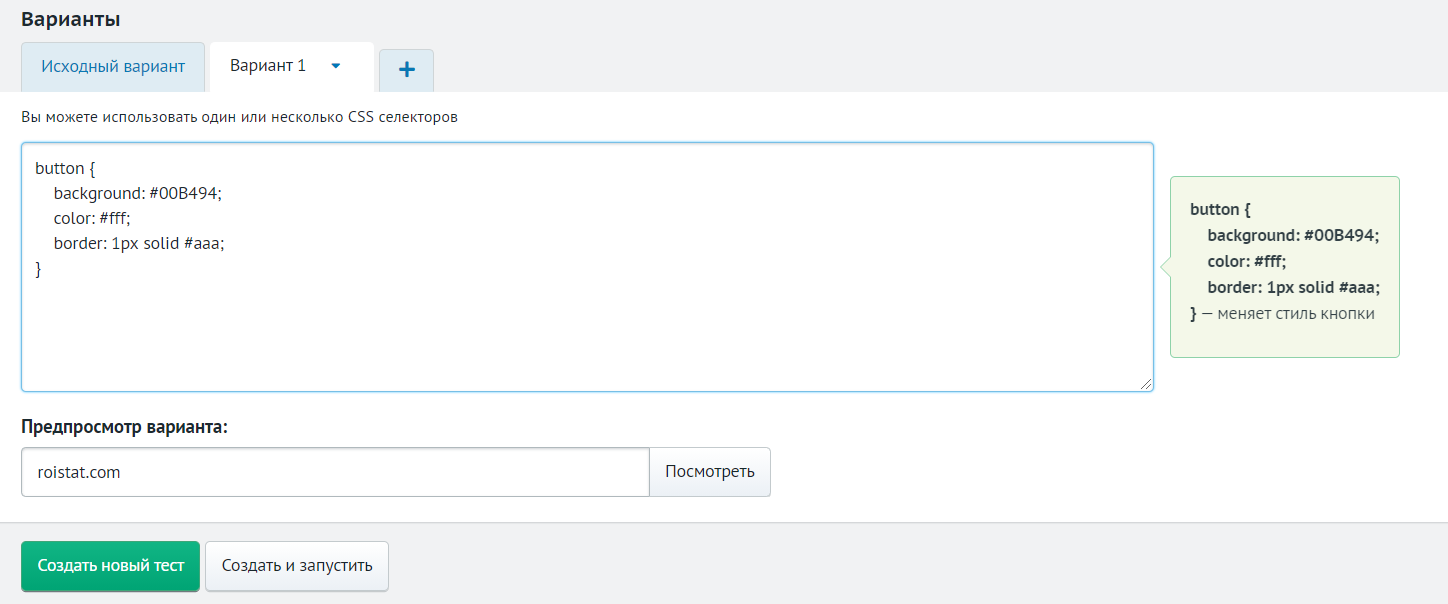
В блоке Варианты необходимо указать хотя бы один вариант элемента интерфейса, который вы хотите протестировать. Для этого на вкладке Вариант 1 добавьте CSS-код для тестируемого варианта страницы. Кликните по текстовому полю, чтобы увидеть подсказку с примером оформления кода. Поле ввода можно расширить, потянув за нижний правый угол.

Обратите внимание:
-
Не используйте комментирование
//в поле для CSS-кода. В противном случае тест будет работать некорректно. -
Вкладка Исходный вариант содержит исходную кодировку страницы и недоступна для редактирования.
- Для добавления других тестовых вариантов нажмите
 .
. - Чтобы переименовать или удалить вариант, нажмите
 и выберите нужную команду из выпадающего списка.
и выберите нужную команду из выпадающего списка. - Чтобы восстановить удаленную вкладку, нажмите
 .
.
-
-
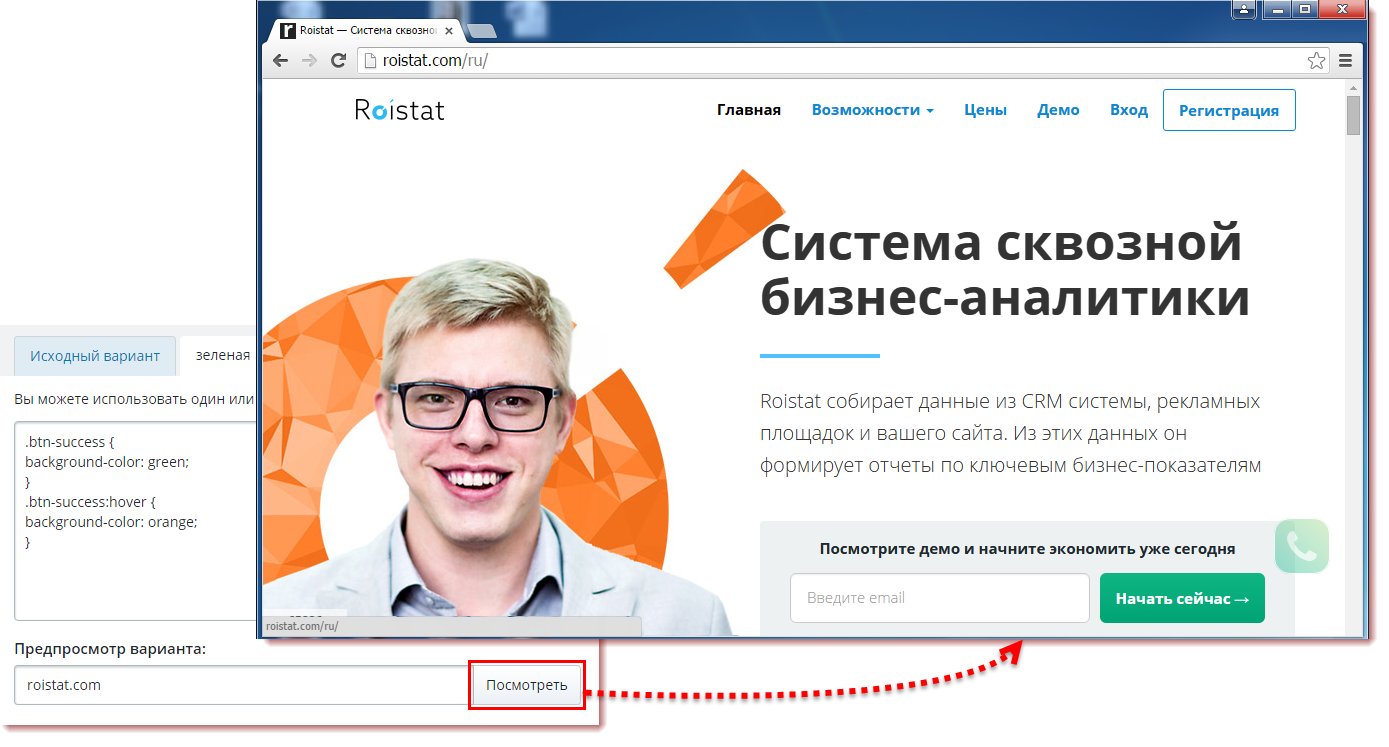
Вы можете посмотреть новый вариант интерфейса для каждого из вариантов. Для этого откройте вкладку с нужным вариантом, в поле Предпросмотр варианта укажите адрес тестируемой страницы и нажмите кнопку Посмотреть:

-
После установки всех параметров теста вы можете сохранить его с помощью кнопки Создать новый тест или сразу же запустить с помощью кнопки Создать и запустить: