Интеграция Roistat с LPgenerator¶
Интеграция LPgenerator с Roistat позволяет настроить автоматическую отправку лидов в CRM, подключенную к проекту Roistat. Вы сможете получать информацию о каждой сделке в системе Roistat и проводить аналитику, основываясь на полученных данных.
Подключение по данной инструкции возможно, если вы используете страницу благодарности в LPgenerator или переадресацию на собственную страницу после отправления данных формы.
Как работает интеграция¶
- Клиент оставляет заявку в форме LPgenerator.
- В зависимости от установленных настроек информация передается в Roistat.
- Если в проекте Roistat настроена интеграция с CRM, Roistat отправляет созданную заявку в подключенную CRM.
Установка счетчика¶
-
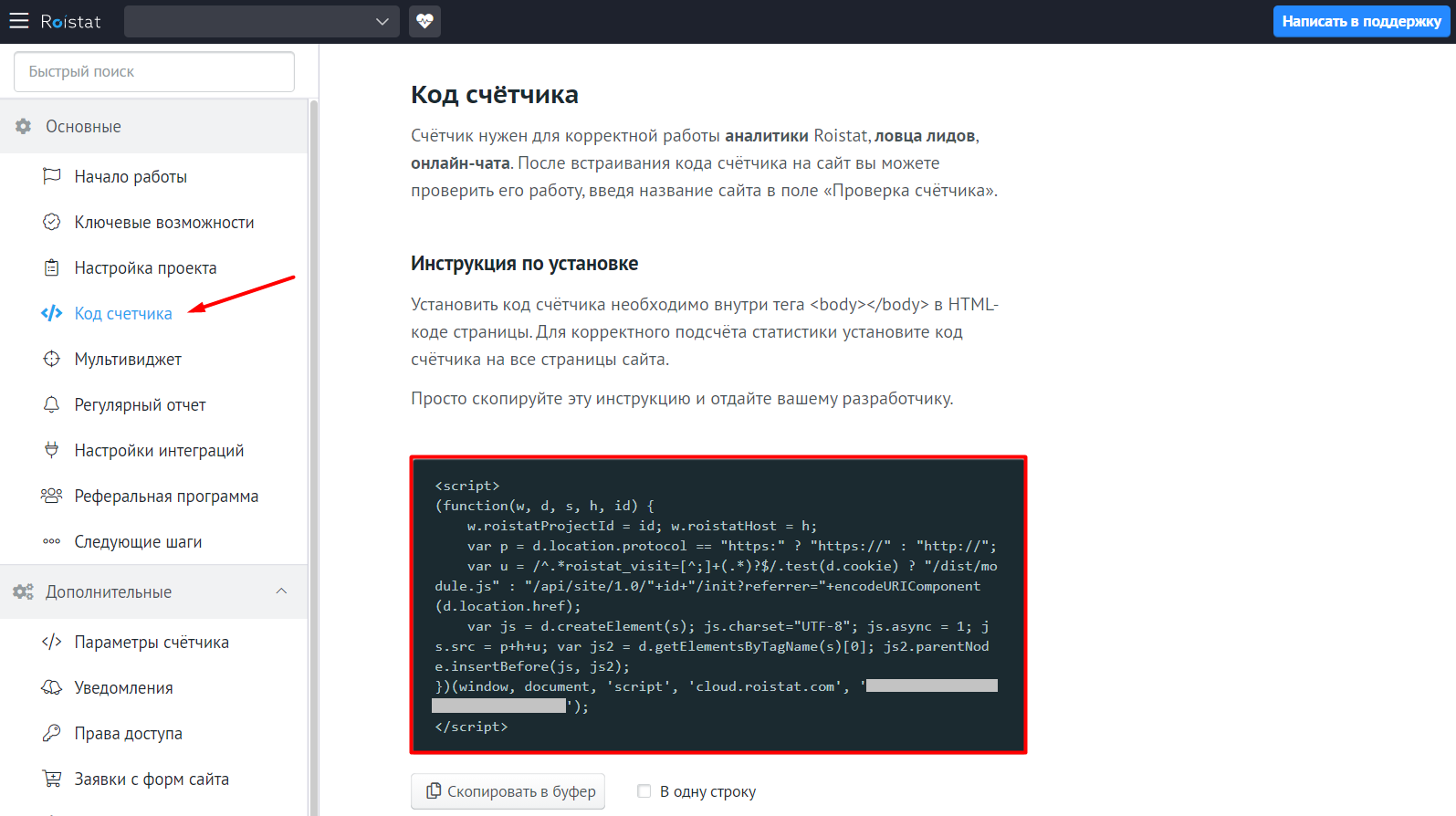
В проекте Roistat перейдите в раздел Настройки → Код счетчика и скопируйте код:

-
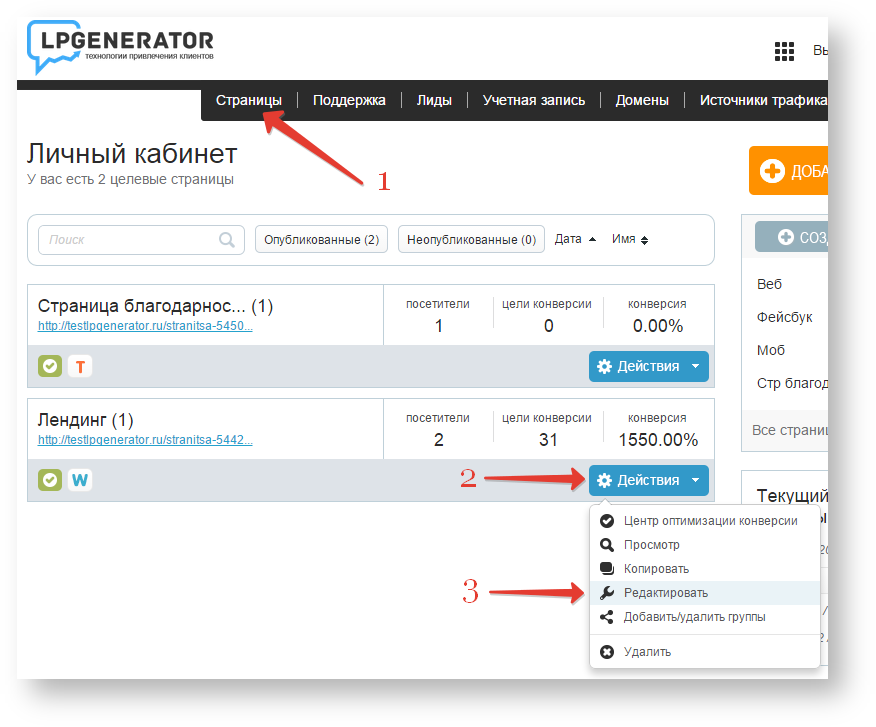
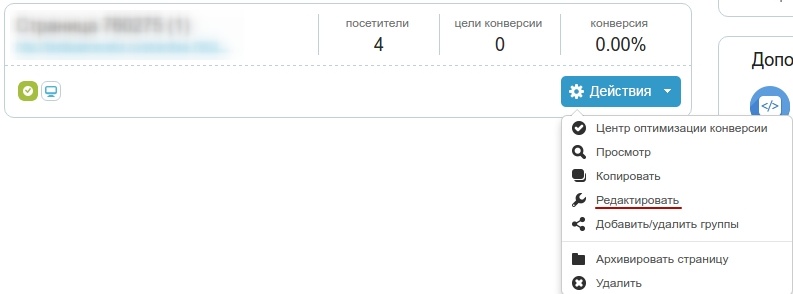
В интерфейсе LPgenerator перейдите в раздел Страницы. В меню своего лендинга нажмите Действия → Редактировать:

-
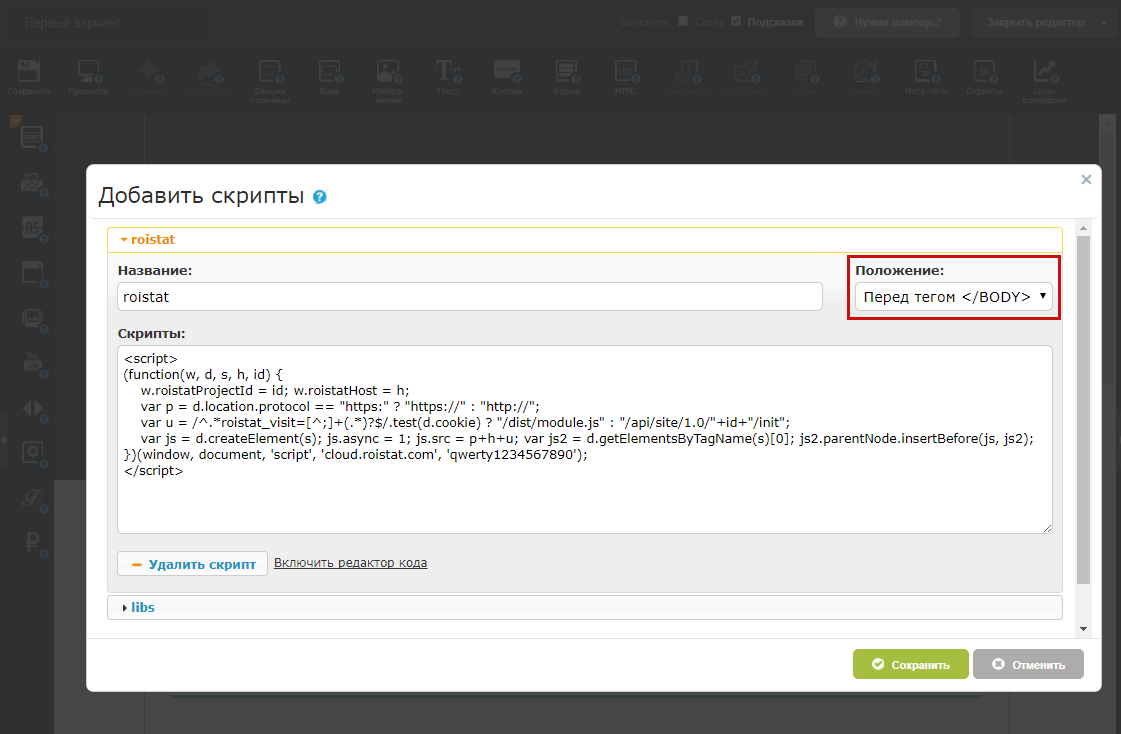
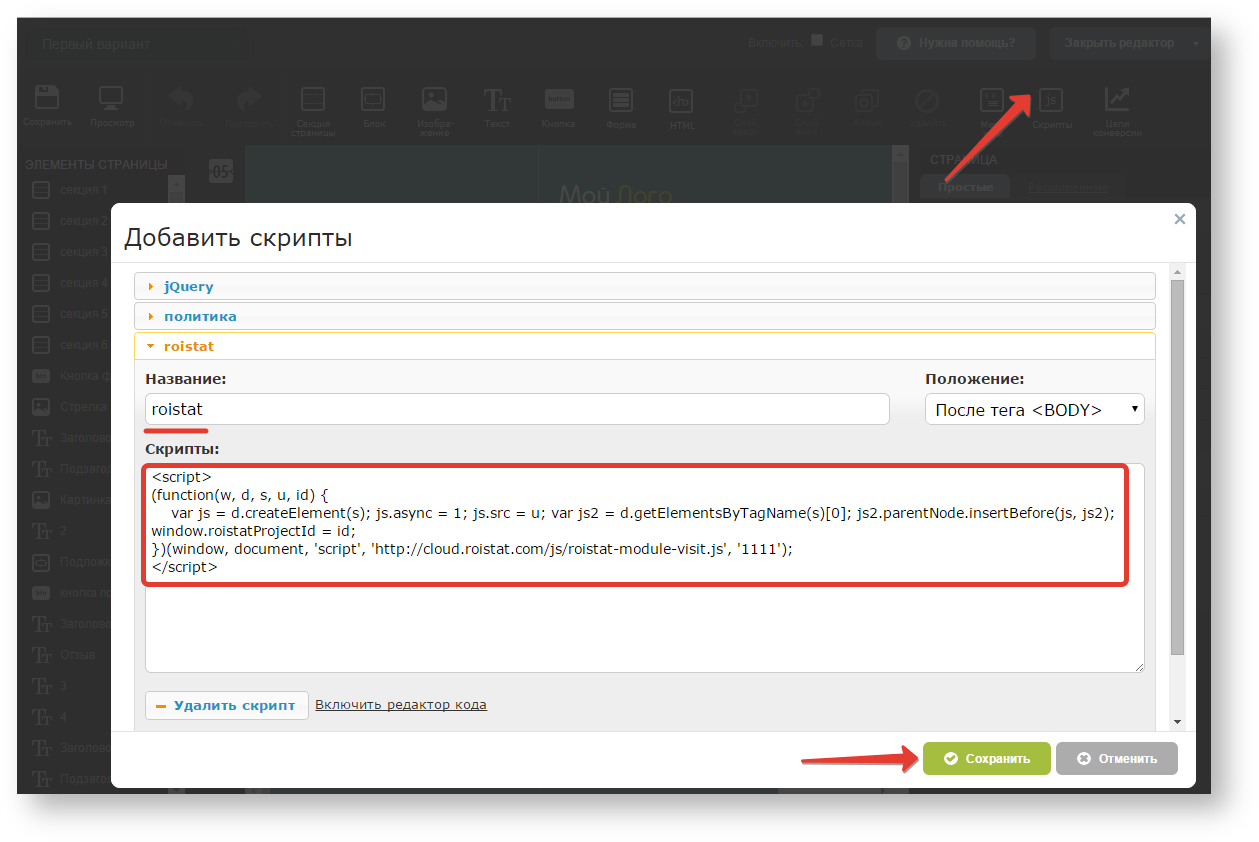
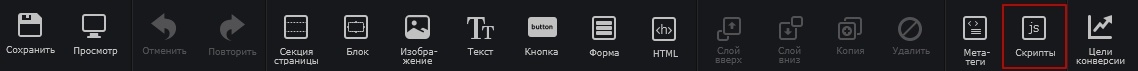
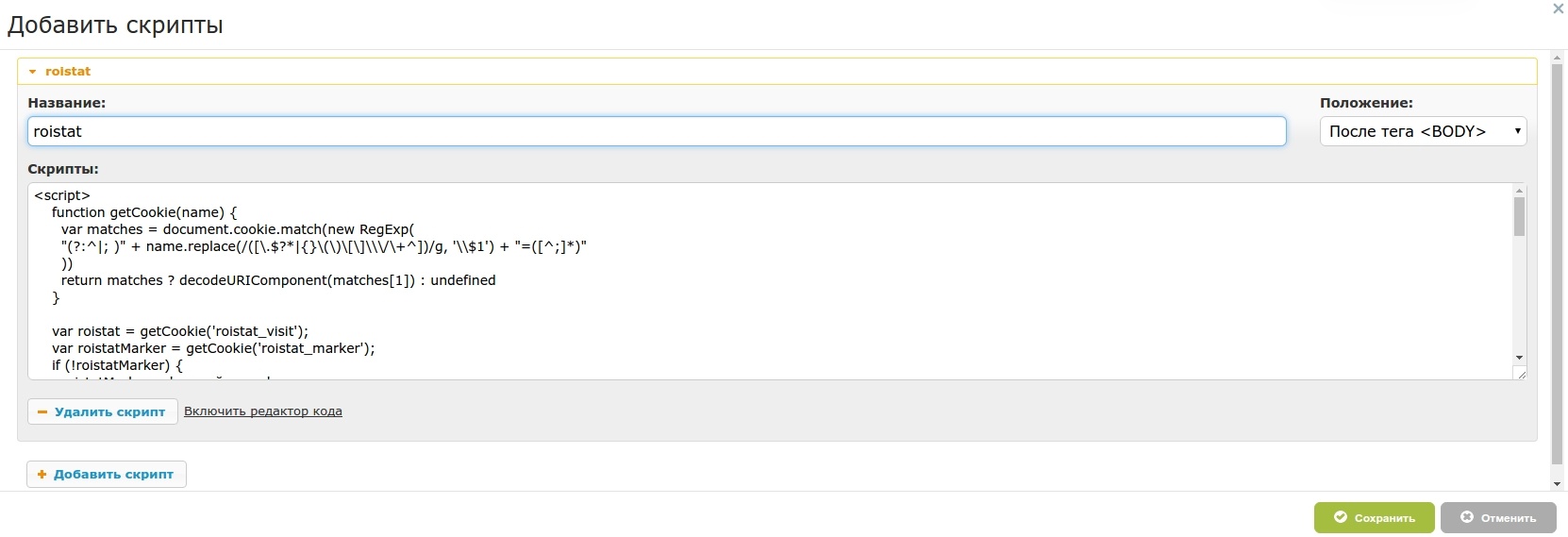
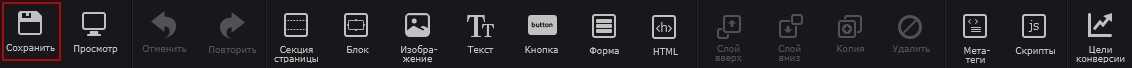
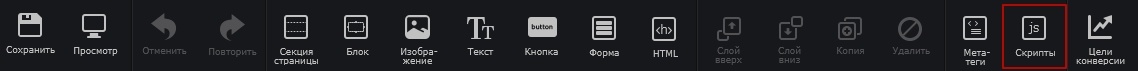
В редакторе нажмите на кнопку Скрипты, в открывшемся окне нажмите Добавить скрипт и вставьте скопированный код:

Настройка форм¶
-
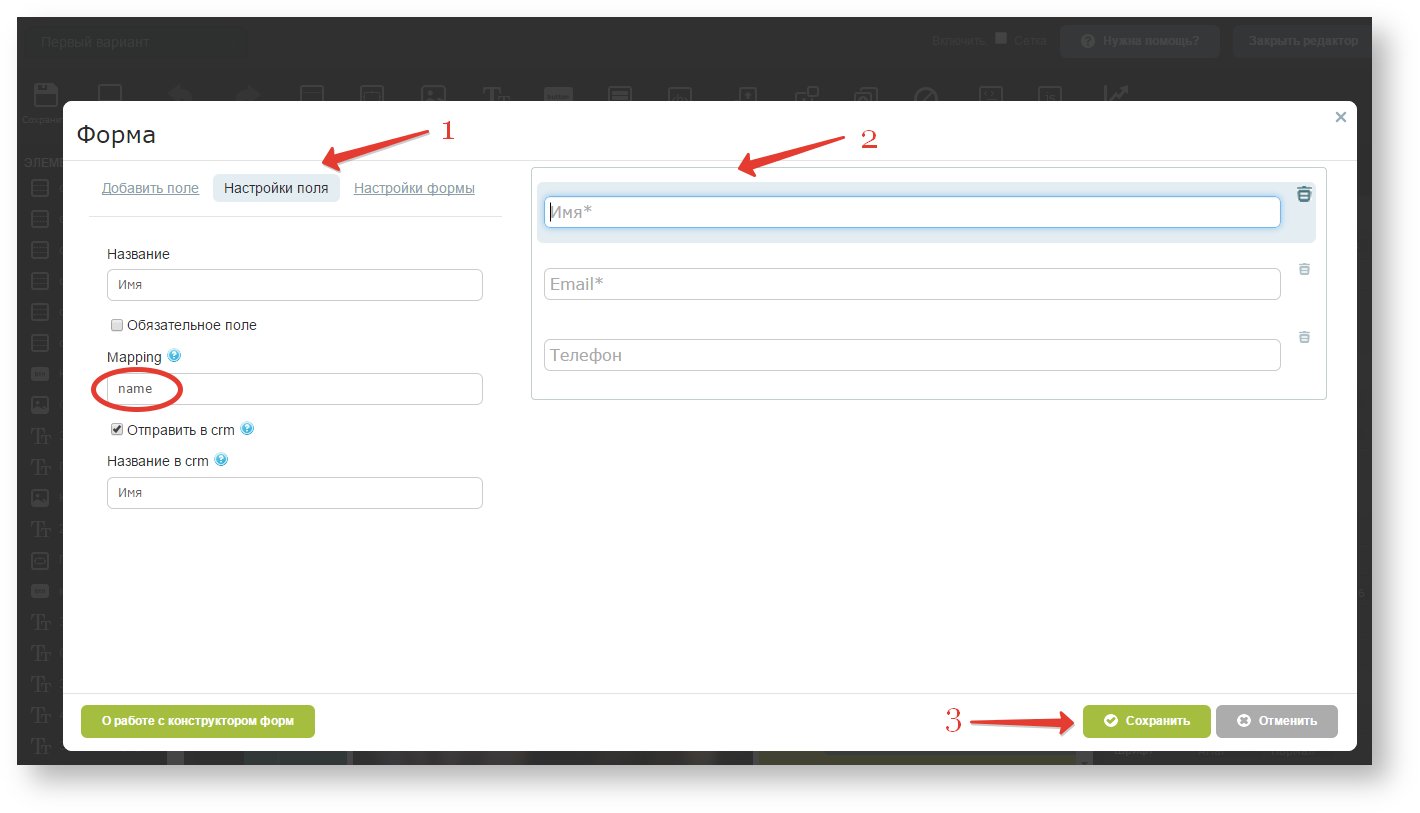
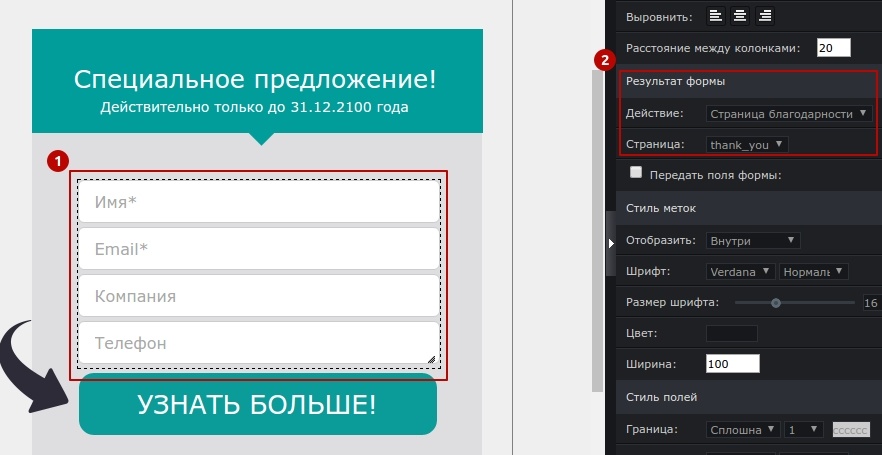
В настройках каждой формы на лендинге (для вызова окна нужно кликнуть по ней 2 раза) перейдите во вкладку Настройки поля и выберите нужное поле.
-
В поле Mapping укажите латиницей название поля для передачи параметра. Для поля Имя это может быть name, для электронной почты – email, для телефона – phone и так далее.

-
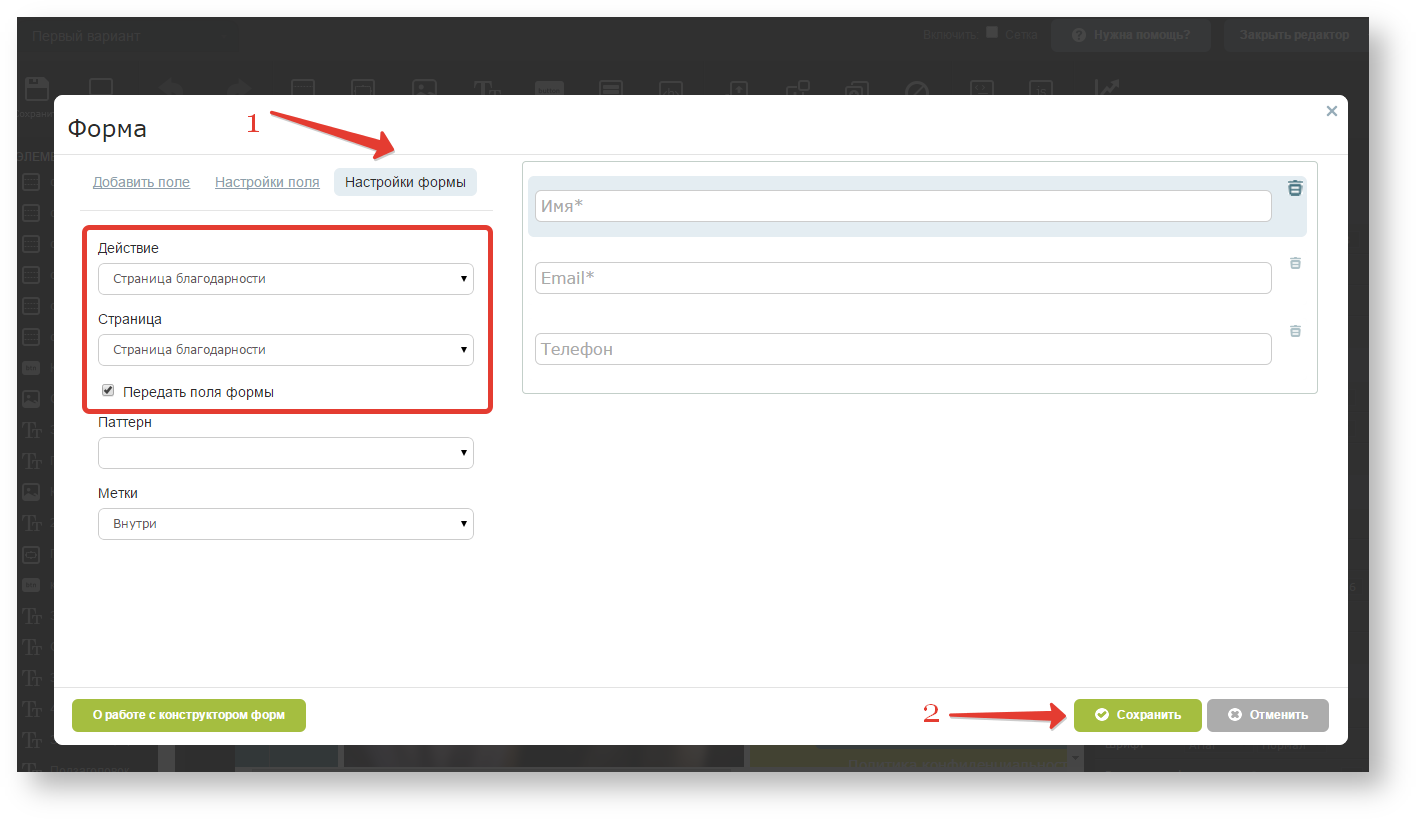
В этом же окне перейдите во вкладку Настройки формы и выберите:
-
Действие: Страница благодарности
- Страница: ваша созданная страница благодарности в LPgenerator
-
Передать поля формы: Да

Данные действия проделайте для всех форм на вашем лендинге.
Настройка страницы благодарности¶
-
Создайте страницу благодарности по инструкции.
-
В редакторе страницы благодарности (Действия → Редактировать) выберите инструмент Скрипты:

-
Добавьте скрипт отправки лида в CRM, отредактируйте его и сохраните изменения:


-
Откройте редактор страницы с формой, после заполнения которой должна показываться страница благодарности.
-
Укажите созданную страницу благодарности в настройках формы:

-
Сохраните изменения.
Настройка скрипта отправки лида в CRM¶
Скрипт может быть установлен на любую страницу, куда отправляются данные из форм. Например, на страницу благодарности.
Перед использованием скрипта необходимо внести в него изменения:
-
В строке
var projectId = '1111'замените 1111 на номер вашего проекта в Roistat, который можно увидеть в адресной строке браузера (например, http://cloud.roistat.com/projects/1234, где 1234 – ваш номер проекта). -
Если в поле Mapping в настройках формы вы указывали другие значения, замените их в скрипте. Например, если Mapping для поля Имя у вас называется imya, то в скрипте должно быть
var name = urlData.imya;. -
Параметр
titleявляется названием вашей новой сделки в CRM. -
Параметр
textявляется комментарием к сделке. -
Все дополнительные параметры (например,
&Источник) будут добавлены в комментарий к сделке. -
Вы можете передавать в CRM значения дополнительных полей сделки. Для этого в скрипте после
$('body').append( '<img src="http://cloud.roistat.com/site-api/0.2/integration/lpgenerator?secret=qwyhdg762ds' +и перед'" width="0" height="0" />' );добавьте строку в формате'&key=' +'value'+(гдеkey– идентификатор поля,value– переменная, в которую передается значение поля) или+'&key=<значение поля>'+, если значение поля известно. Например,'&responsible_user_id=' +'userId'+или+'&responsible_user_id=1484254'+.
Внимание!
В качестве идентификатора дополнительного поля нельзя указывать name, text, email, title, phone, roistat, lead_id, secret, projectId, is_need_callback.
<script>
jq_144(function($) {
if (window.location.search) {
var getCookie = function (name) {
var matches = document.cookie.match(new RegExp("(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"));
return matches ? decodeURIComponent(matches[1]) : undefined
}
var getMarker = function () {
var roistatMarker = getCookie('roistat_marker');
if (!roistatMarker) {
roistatMarker = 'прямой заход';
}
return roistatMarker;
}
var validateEmail = function (email) {
return /^[^\s]+[@][^\s]+$/g.test(email) ? email : null;
}
var validatePhone = function (phone) {
return /^(8|[\+]7)?(\d){10}$/g.test(phone) ? phone : null;
}
var paramsStr = decodeURIComponent(window.location.search.substring(1).replace(/\+/g, ' '));
var params = paramsStr.split('&');
var urlData = {};
for (var i = 0; i < params.length; i++) {
var param = params[i];
var paramName = param.split('=')[0];
var paramValue = param.split('=')[1];
urlData[paramName] = paramValue.length > 0 ? paramValue : null;
}
var projectId = '1111';
var name = urlData.name;
var phone = validatePhone(urlData.phone);
var mail = validateEmail(urlData.mail);
var title = 'Новая сделка';
var text = 'Текст комментария';
var source = getMarker();
var visit = getCookie('roistat_visit');
var leadId = urlData.lead_id;
var hasContacts = phone !== null || mail !== null;
}
$(document).ready(function() {
if (urlData && leadId && hasContacts) {
$('body').append( '<img src="http://cloud.roistat.com/site-api/0.2/integration/lpgenerator?secret=qwyhdg762ds' +
'&projectId=' + projectId +
'&name=' + name +
'&email=' + mail +
'&phone=' + phone +
'&title=' + title +
'&text=' + text +
'&Источник=' + source +
'&roistat=' + visit +
'&lead_id=' + leadId +
'" width="0" height="0" />' );
}
});
});
</script>
Настройка PopUp-форм¶
В PopUp-формах не поддерживается опция Mapping, поэтому значения полей необходимо будет получить вручную. Для этого нужны минимальные знания HTML и JavaScript.
Внимание!
После отправки контактов через PopUp-форму не должно происходить переадресации на другие страницы, в том числе, на страницу благодарности. Нужно настроить результат форм на действие Показать сообщение.
Перейдите на сайт, кликните правой кнопкой мыши и в открывшемся меню выберите пункт Просмотр кода страницы.
Через поиск (Ctrl+F) по словам в форме найдите код формы, например:
<div class="widget popup">
<a class="close"></a>
<form method="post" target="iframe-block-new19">
<div class=" line text b1424442147398">Заказать звонок
</div>
<div class=" line input b1424442147400"><input class=" " placeholder="Ваше имя*" type="text" rel="name" data-required="data-required"></input></div>
<div class=" line input b1424442147401"><input class=" " placeholder="Ваш телефон*" type="text" rel="phone" data-required="data-required"></input></div>
<div class=" line submit b1424442147402">
<input class=" " disabled="disabled" type="submit" value="Позвоните мне!"></input>
</div>
</form>
<div class="confirmation">Спасибо за информацию!</div>
</div>
В атрибуте class есть несколько значений, нам необходим уникальный идентификатор поля. У поля Ваше имя идентификатор b1424442147400, у поля Ваш телефон идентификатор b1424442147401. Кнопке для отправки формы присвоен идентификатор b1424442147402. Теперь по примеру скрипта ниже получите значения полей и укажите, какое значение отправлять в каждое поле. Не забудьте про идентификатор кнопки:
<script>
jq_144(function($) {
$('.b1424442147402').click(function() {
var getCookie = function (name) {
var matches = document.cookie.match(new RegExp("(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"));
return matches ? decodeURIComponent(matches[1]) : undefined
}
var getMarker = function () {
var roistatMarker = getCookie('roistat_marker');
if (!roistatMarker) {
roistatMarker = 'прямой заход';
}
return roistatMarker;
}
var getFieldValue = function (fieldPath) {
var fields = $(fieldPath);
for (var i = 0; fields.length > i; i++) {
var value = $(fields[i]).val();
if (value.length > 0) {
return value;
}
}
return null;
}
var validateEmail = function (email) {
return /^[^\s]+[@][^\s]+$/g.test(email) ? email : null;
}
var validatePhone = function (phone) {
return /^(8|[\+]7)?(\d){10}$/g.test(phone) ? phone : null;
}
var username = getFieldValue('.b1424442147400 > input');
var phone = validatePhone(getFieldValue('.b1424442147401 > input'));
var email = validateEmail(getFieldValue('.b1424442147412 > input'));
var hasContacts = phone.length > 0 || email.length > 0;
if (hasContacts) {
$('body').append( '<img src="http://cloud.roistat.com/site-api/0.2/integration/lpgenerator?secret=qwyhdg762ds' +
'&projectId=' + '2018' +
'&name=' + username +
'&email=' + email +
'&phone=' + phone +
'&title=' + 'Новая сделка c LPgenerator' +
'&text=' + 'Текст комментария' +
'&Источник=' + getMarker() +
'&roistat=' + getCookie('roistat_visit') +
'" width="0" height="0" />' );
}
});
});
</script>
Пример того, как редактировать и размещать JS-скрипт, смотрите выше.
В случае, если у вас на странице несколько одинаковых форм (идентичный id), вам подойдет следующий скрипт:
<script>
jq_144(function($) {
$('.b1446825814586').click(function() {
var getCookie = function (name) {
var matches = document.cookie.match(new RegExp("(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"));
return matches ? decodeURIComponent(matches[1]) : undefined
}
var getMarker = function () {
var roistatMarker = getCookie('roistat_marker');
if (!roistatMarker) {
roistatMarker = 'прямой заход';
}
return roistatMarker;
}
var getFieldValue = function (fieldPath) {
var fields = $(fieldPath);
for (var i = 0; fields.length > i; i++) {
var value = $(fields[i]).val();
if (value.length > 0) {
return value;
}
}
return null;
}
var validateEmail = function (email) {
return /^[^\s]+[@][^\s]+$/g.test(email) ? email : null;
}
var validatePhone = function (phone) {
return /^(8|[\+]7)?(\d){10}$/g.test(phone) ? phone : null;
}
var username = getFieldValue('.b1446825814584 > input');
var phone = validatePhone(getFieldValue('.b1446825814585 > input'));
var email = validateEmail(getFieldValue('.b1424442147412 > input'));
var city = getFieldValue('.b1460097003021 > input');
var hasContacts = phone.length > 0 || email.length > 0;
if (hasContacts) {
$('body').append('<img src="http://cloud.roistat.com/site-api/0.2/integration/lpgenerator?secret=qwyhdg762ds' +
'&projectId=' + '14621' +
'&name=' + username +
'&email=' + email +
'&phone=' + phone +
'&title=' + 'Новая сделка c LPgenerator' +
'&text=' + 'Текст комментария' +
'&Источник=' + getMarker() +
'&roistat=' + getCookie('roistat_visit') +
'&Город=' + city +
'" width="0" height="0" />');
}
});
});
</script>
Теперь для отправки лидов осталось создать поле roistat в CRM, настроить интеграцию со сделками в Roistat и распределить статусы.
Информацию о том, как создать поле roistat, настроить интеграцию с CRM и распределить статусы, вы найдете в разделе Интеграции. Выберите статью, соответствующую CRM, которую вы используете.
Если при отправке формы необходимо инициировать обратный звонок, то необходимо также добавить параметр 'is_need_callback' = 1. Будет совершён обратный звонок на номер, указанный в настройке обратного звонка Ловца лидов. Если нужно совершить звонок на другой номер, то добавьте параметр 'callback_phone' = 79991234567, передав в него номер телефона менеджера.
Проверка работы¶
После отправки формы в подключенной CRM должна создаваться новая сделка с заполненным полем roistat.
Настройка внешнего вида Ловца лидов¶
Если на странице, созданной в LPgenerator, вы используете форму Ловца лидов, вы можете настроить положение индикатора обратного звонка при помощи CSS:
В параметре bottom задается положение индикатора по вертикали, а в параметре right – по горизонтали.
Чтобы настроить положение индикатора обратного звонка, откройте редактор своей страницы в LPgenerator:

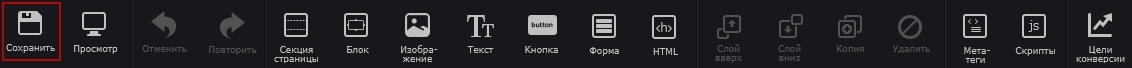
Выберите инструмент Скрипты на панели инструментов:

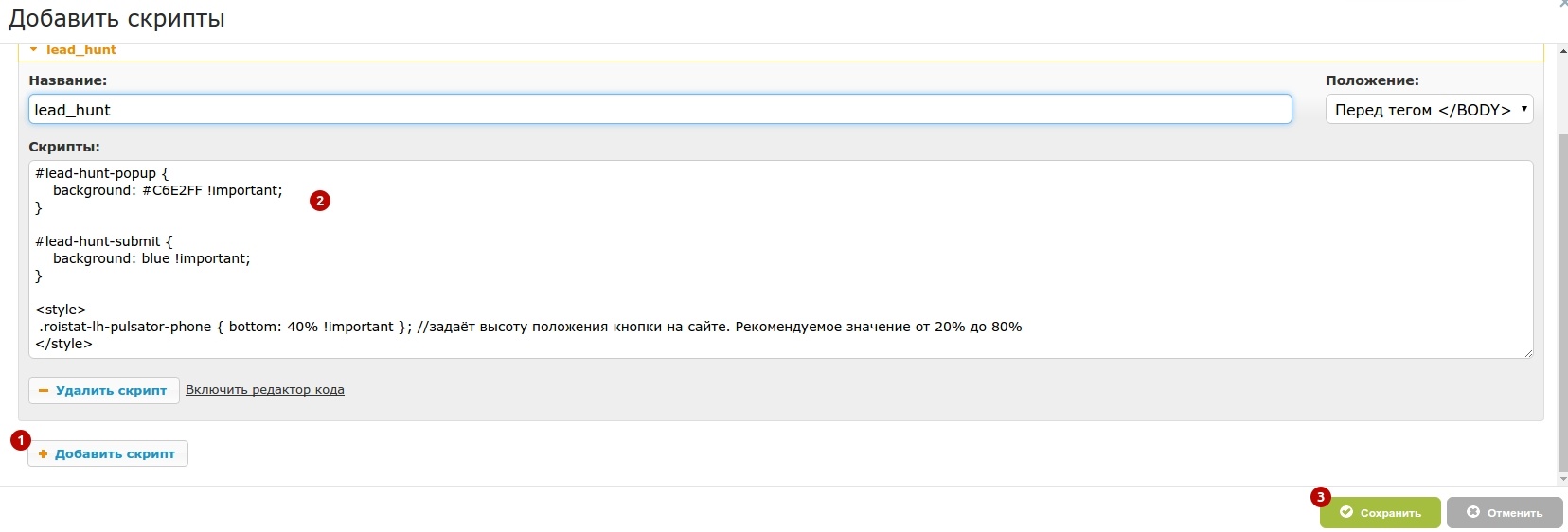
Добавьте новый скрипт, вставьте код и сохраните изменения:

Сохраните проект, после чего изменения будут применены:

Решение проблем¶
Если у вас возникли проблемы отображением номеров коллтрекинга на сайте, измените расположение счетчика: установите его внизу страниц.