Интеграция Roistat с mottor¶
Интеграция конструктора сайтов mottor c Roistat позволяет:
- Подключить вашу CRM, даже если ее нет в каталоге интеграций в mottor;
- Автоматически создавать в CRM сделки по заявкам из форм на сайте;
- Анализировать данные по визитам и сделкам с помощью Аналитики Roistat.
Настройка интеграции¶
Интеграцию можно настроить двумя способами:
- Автоматически для всех сайтов – этот способ подходит, если вы хотите, чтобы счетчик Roistat и скрипт интеграции добавлялись автоматически для всех существующих сайтов и при подключении новых сайтов;
- Вручную для каждого сайта – этот способ подходит, если вы работаете с несколькими сайтами, и нужно подключить к Roistat конкретный сайт.
Автоматически для всех сайтов¶
-
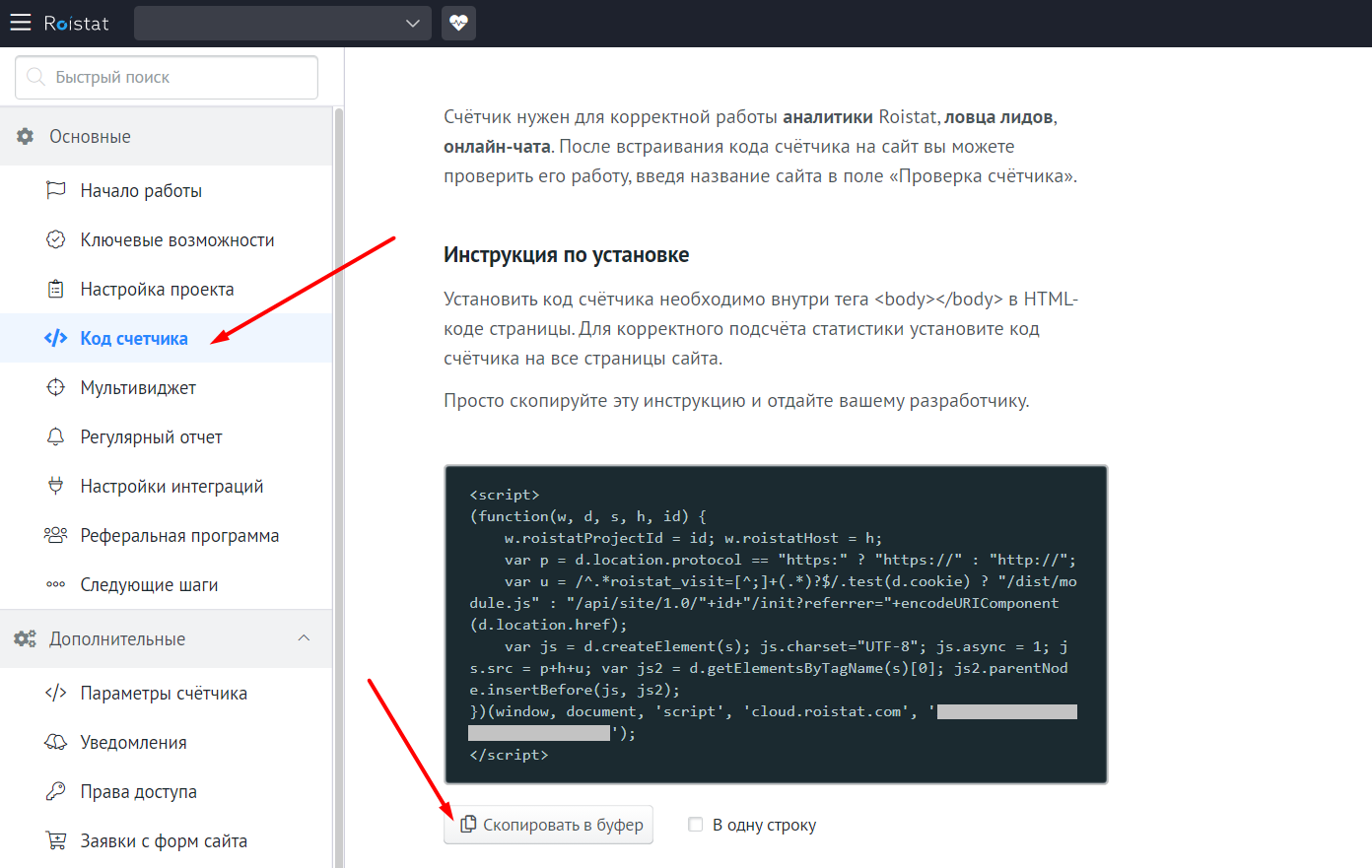
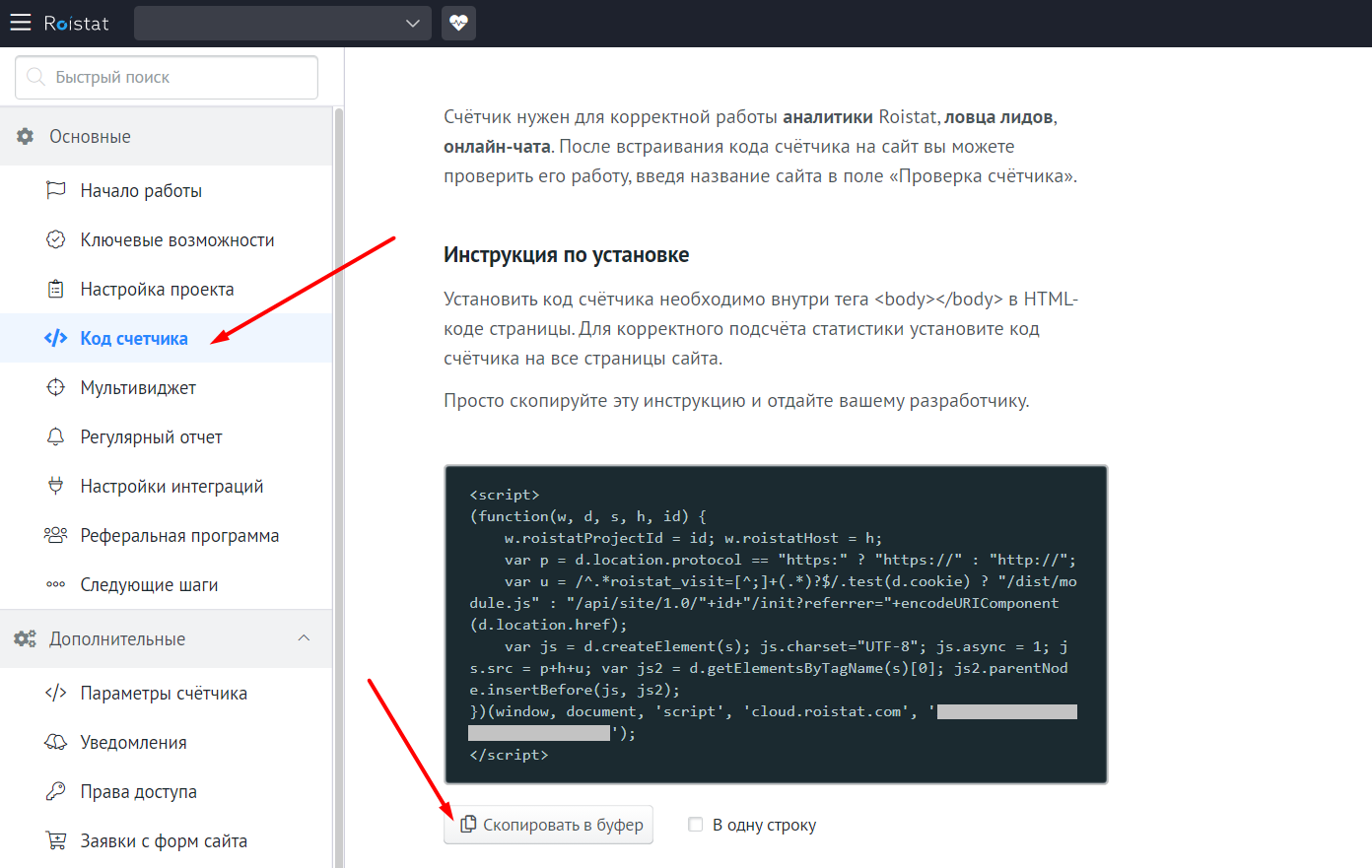
Скопируйте счетчик Roistat из раздела Настройки → Код счетчика:

-
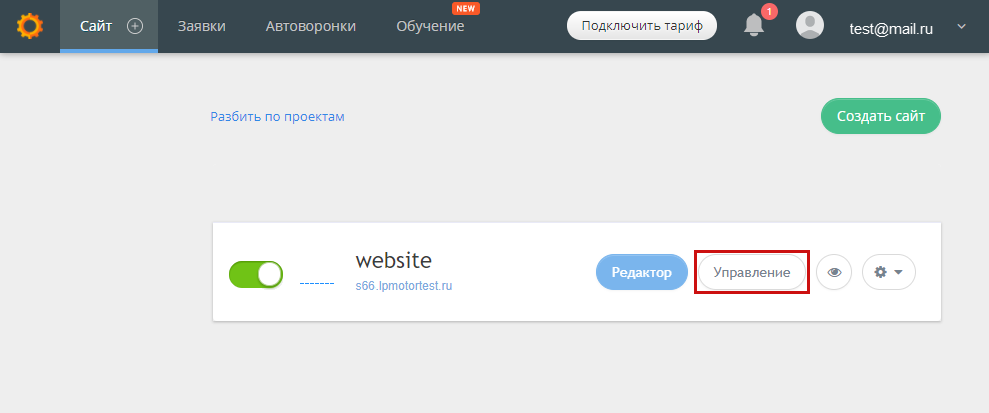
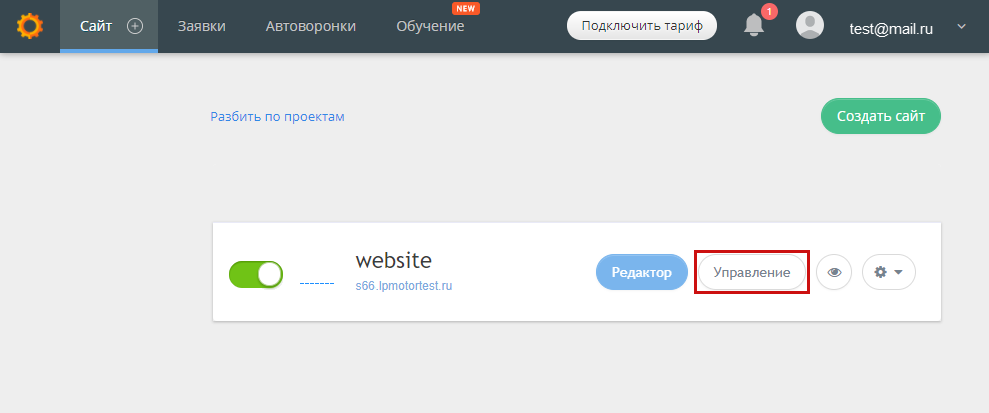
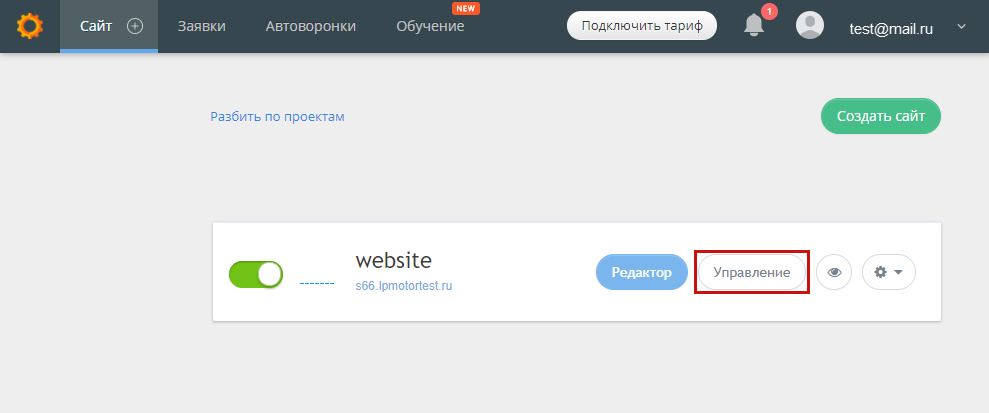
В кабинете mottor откройте панель управления нужного сайта (кнопка Управление):

-
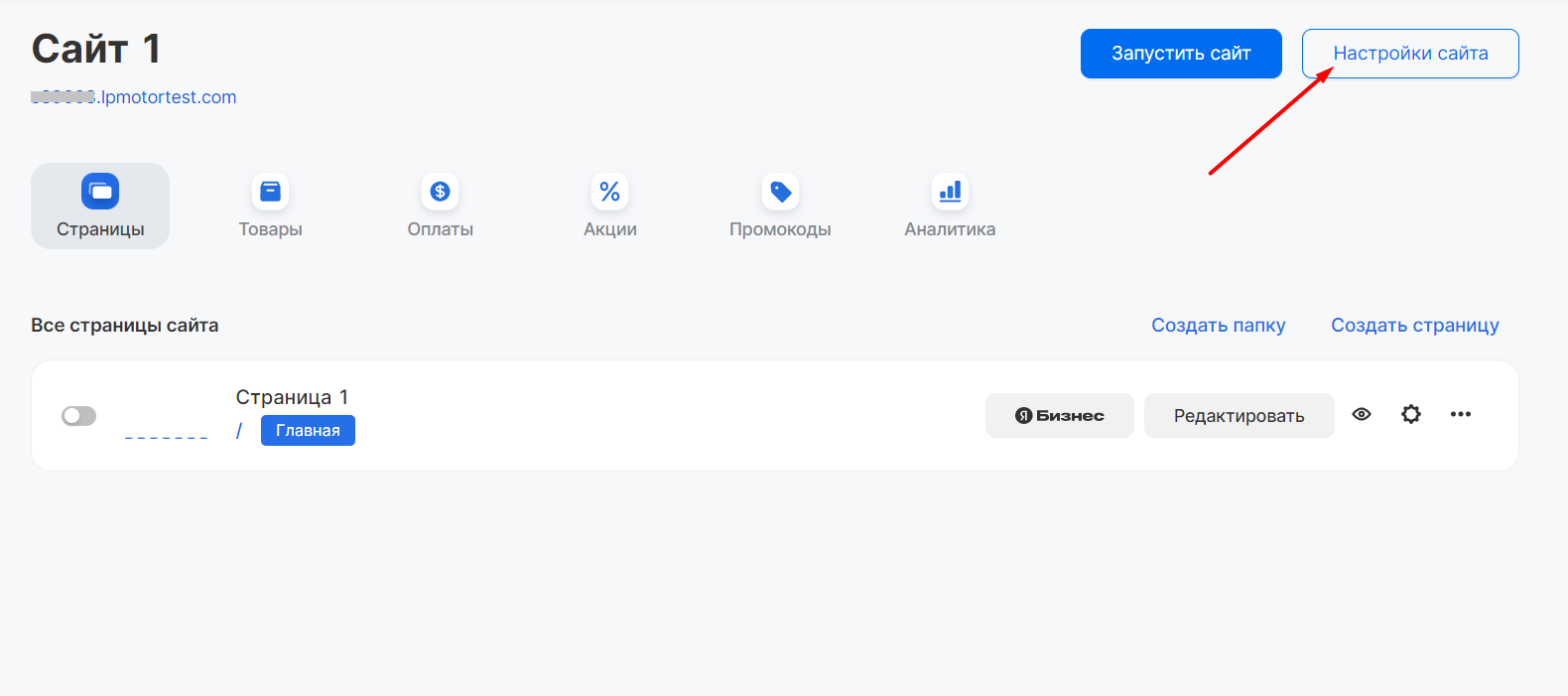
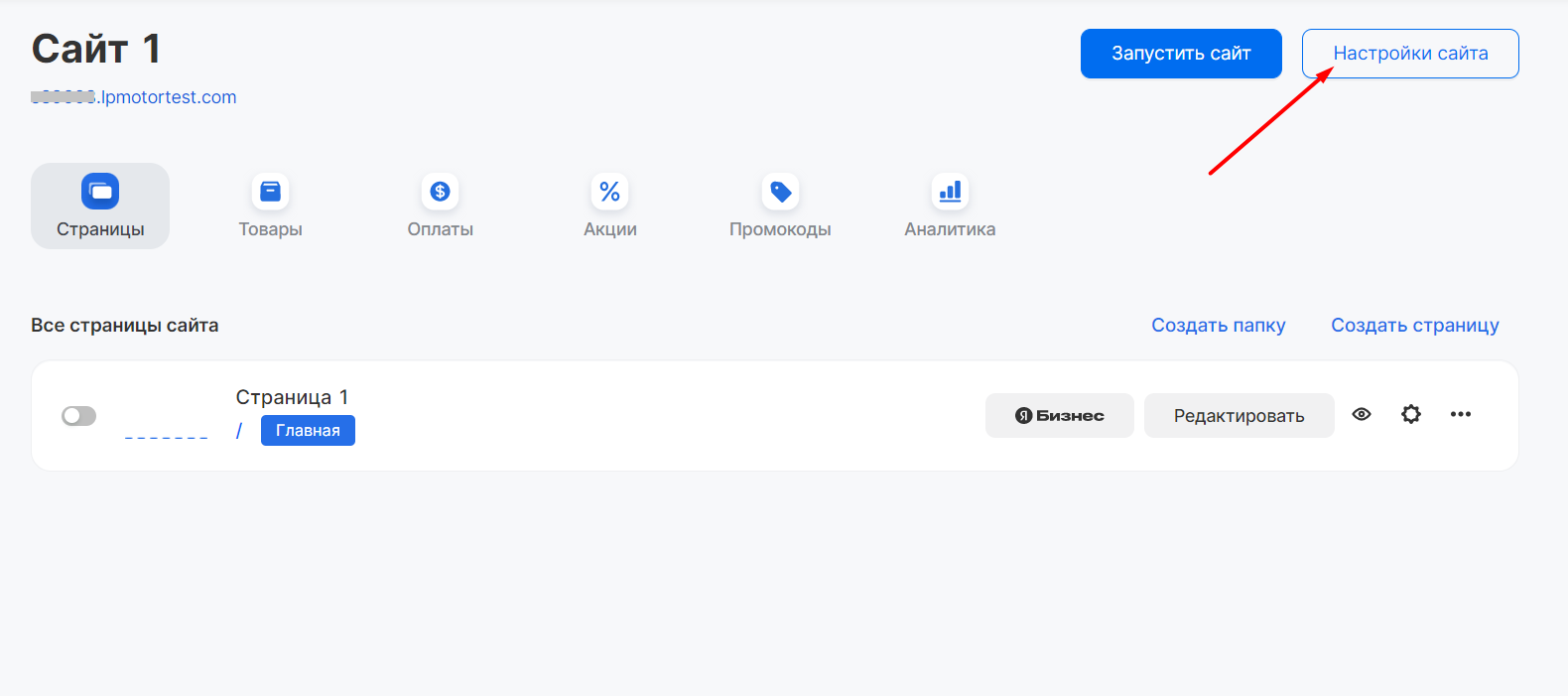
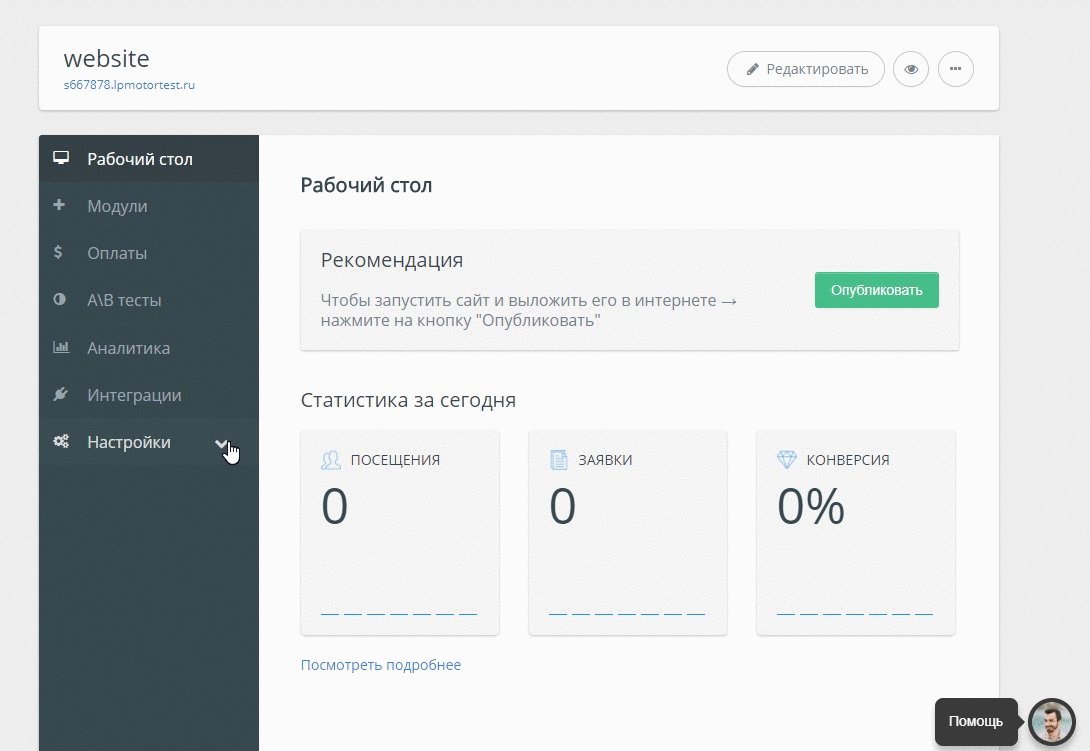
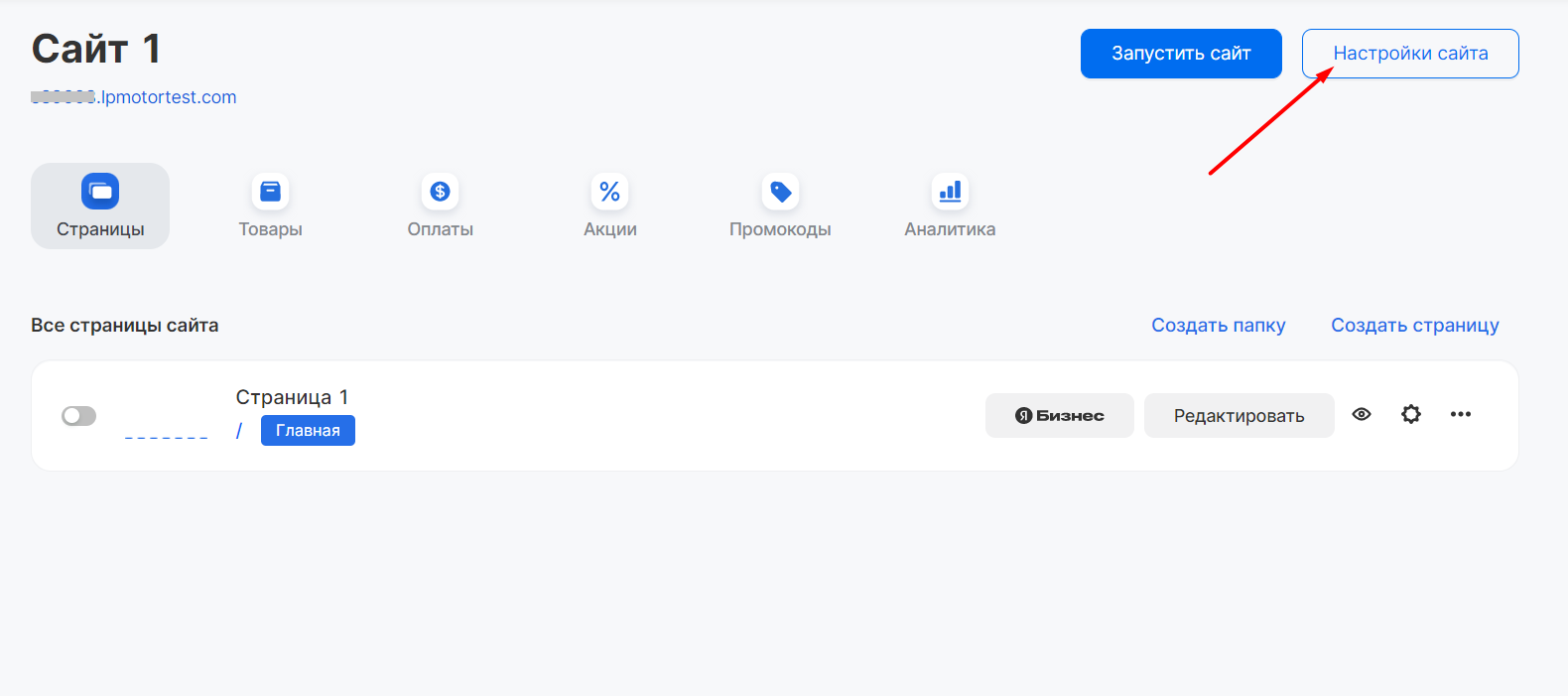
На панели управления сайтом нажмите Настройки сайта:

-
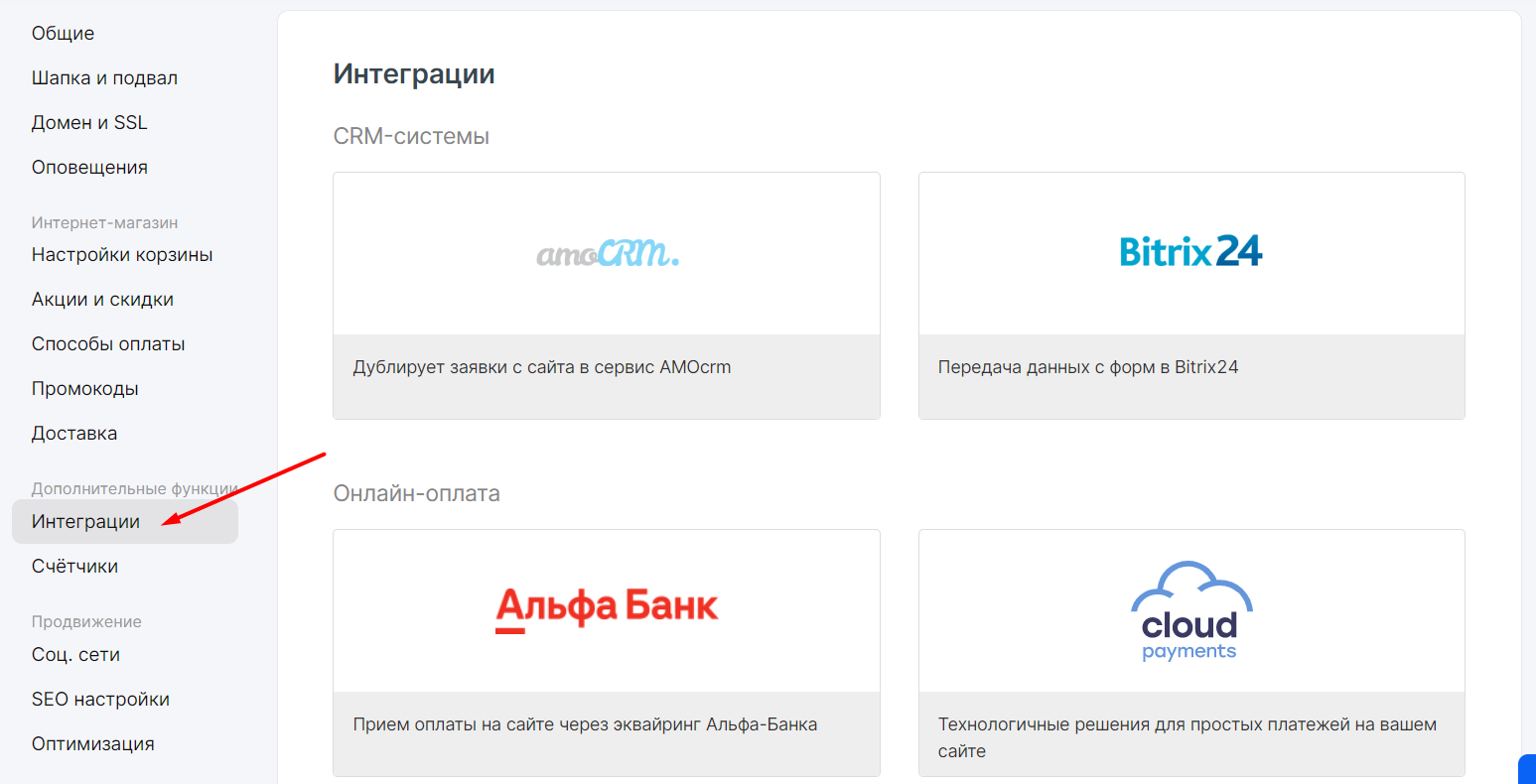
Перейдите в раздел Интеграции:

-
Найдите блок Roistat и кликните по нему:

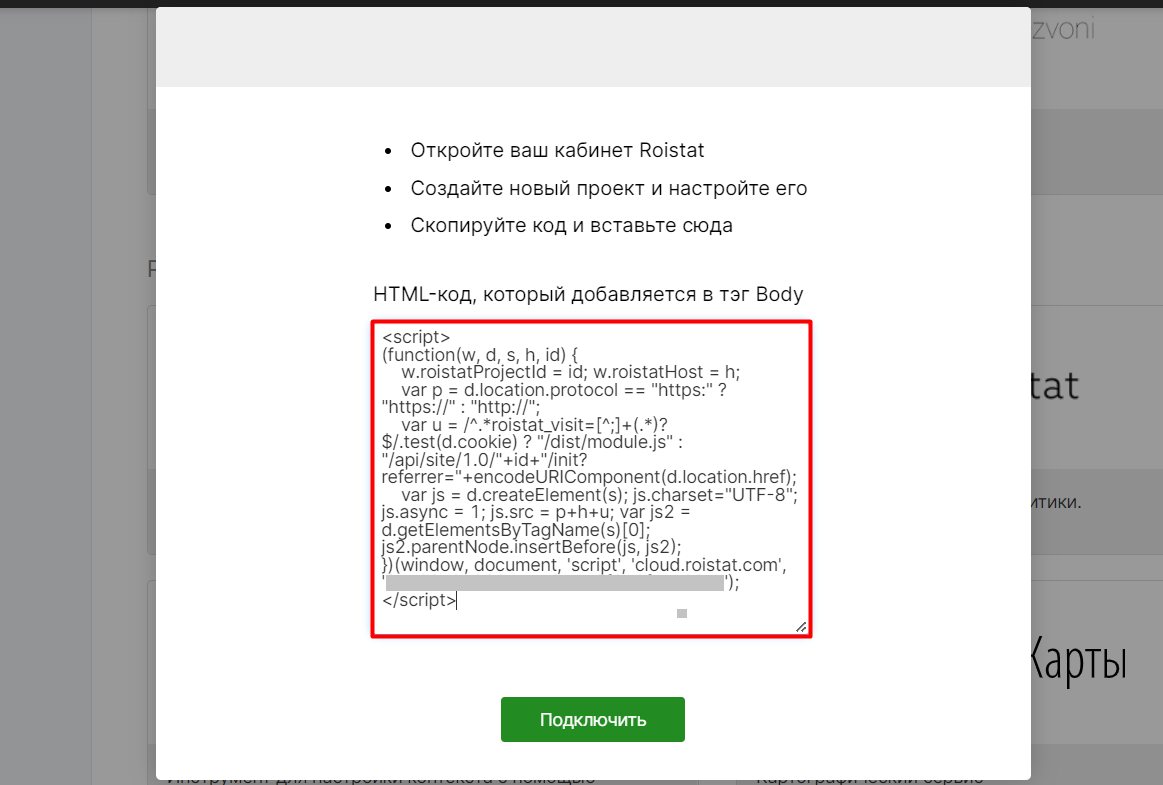
В открывшемся окне нажмите Подключить.
-
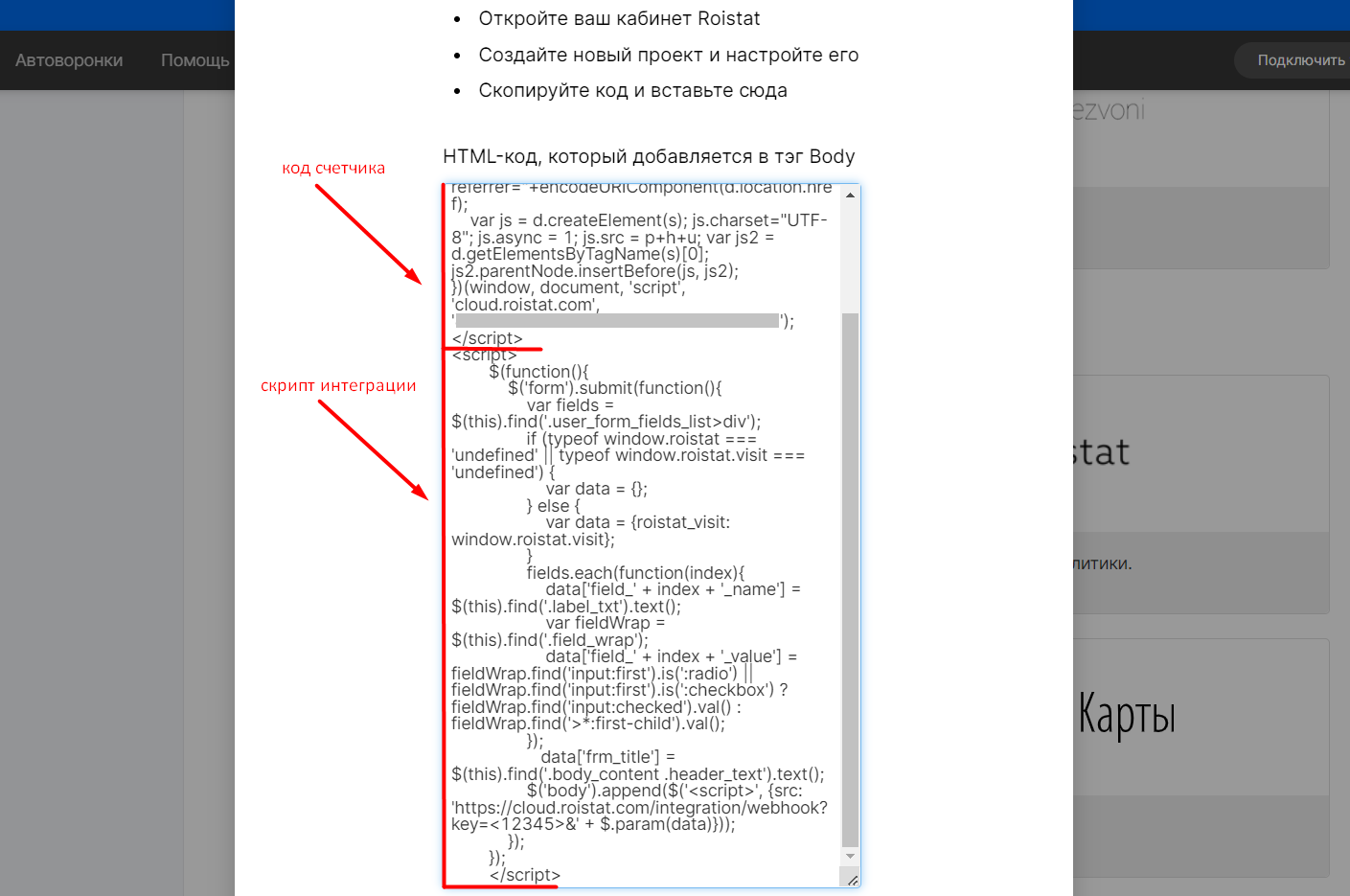
Вставьте код счетчика, скопированный в п.1:

-
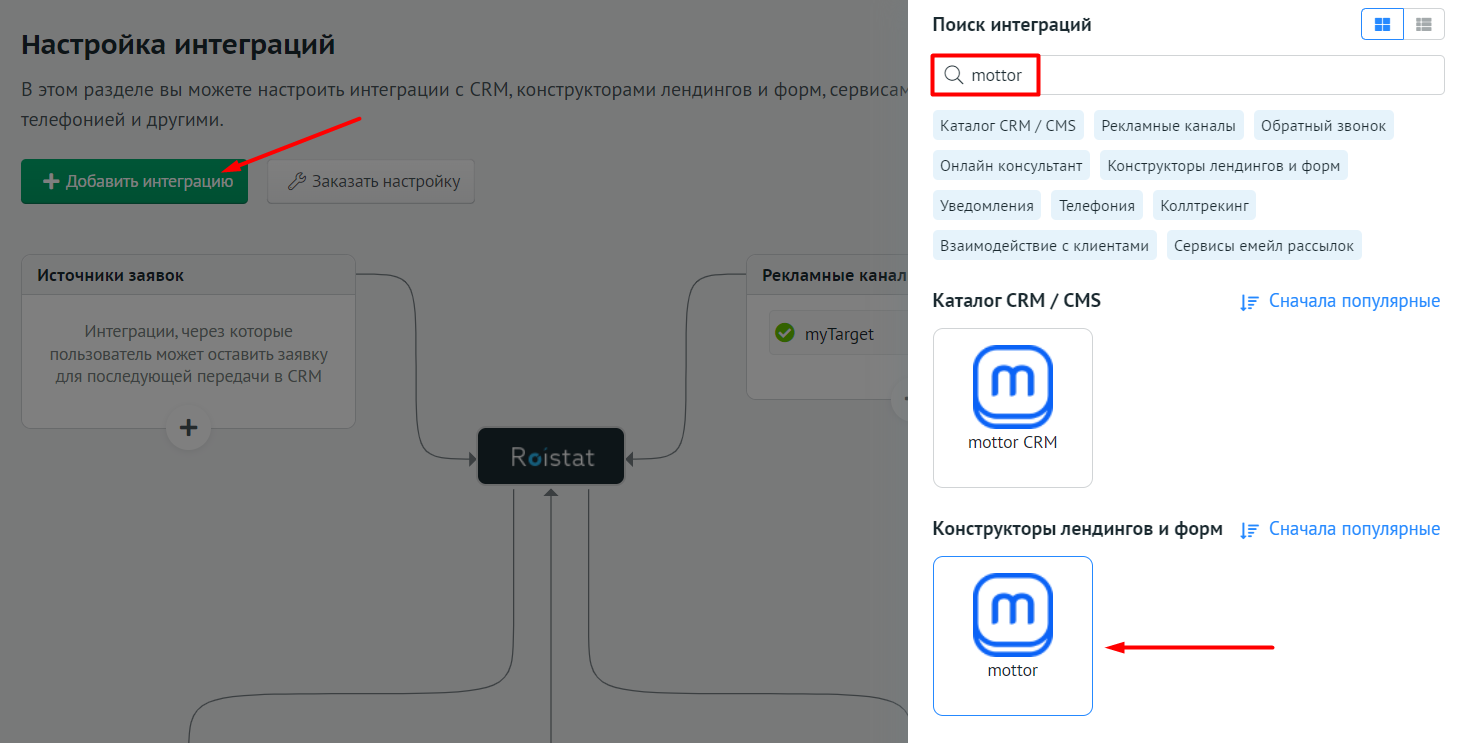
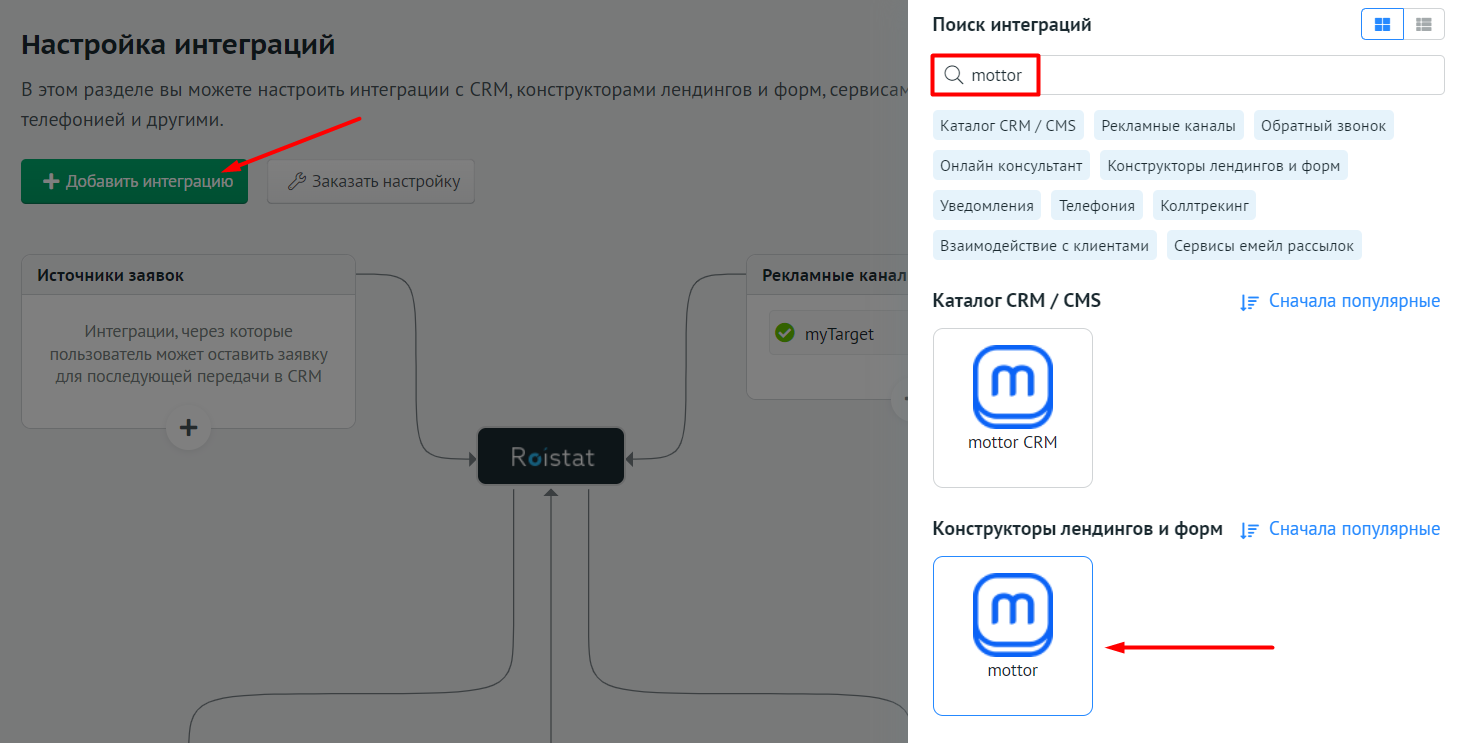
Не закрывая окно вставки HTML-кода, перейдите в интерфейс Roistat. Откройте раздел Интеграции и нажмите Добавить интеграцию. Найдите и добавьте интеграцию с mottor (категория Конструкторы лендингов и форм):

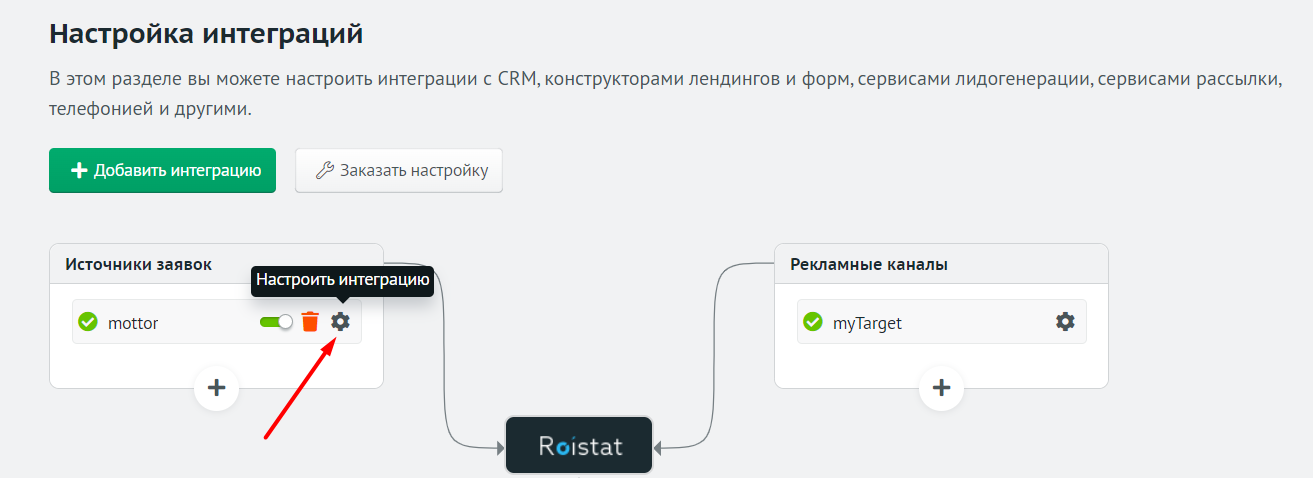
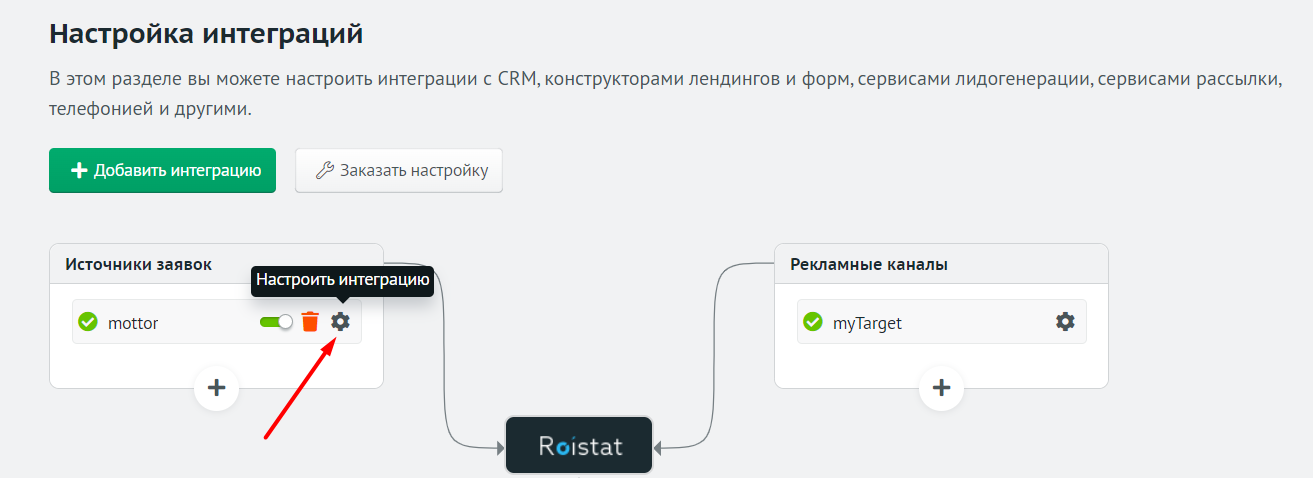
Затем нажмите Настроить интеграцию:

-
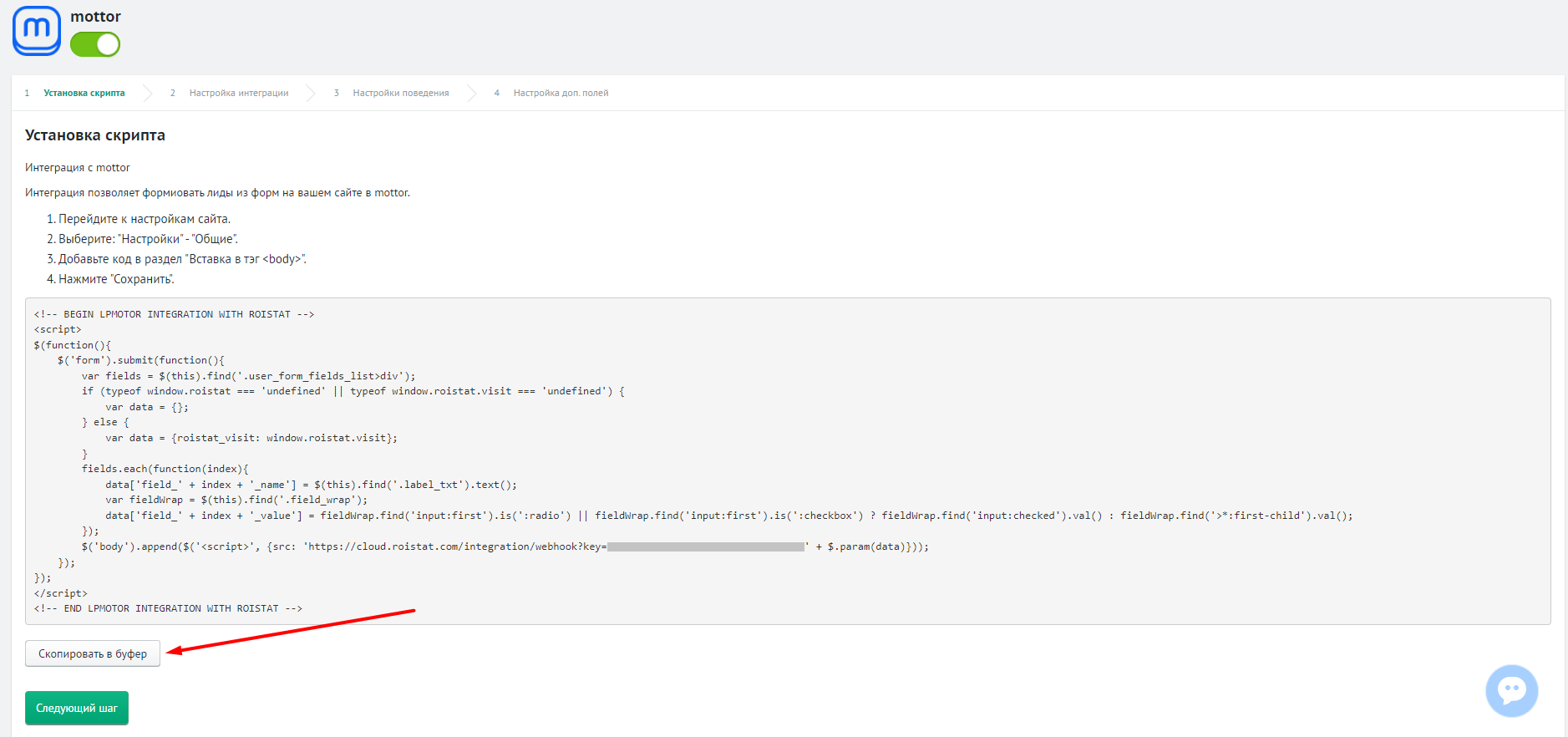
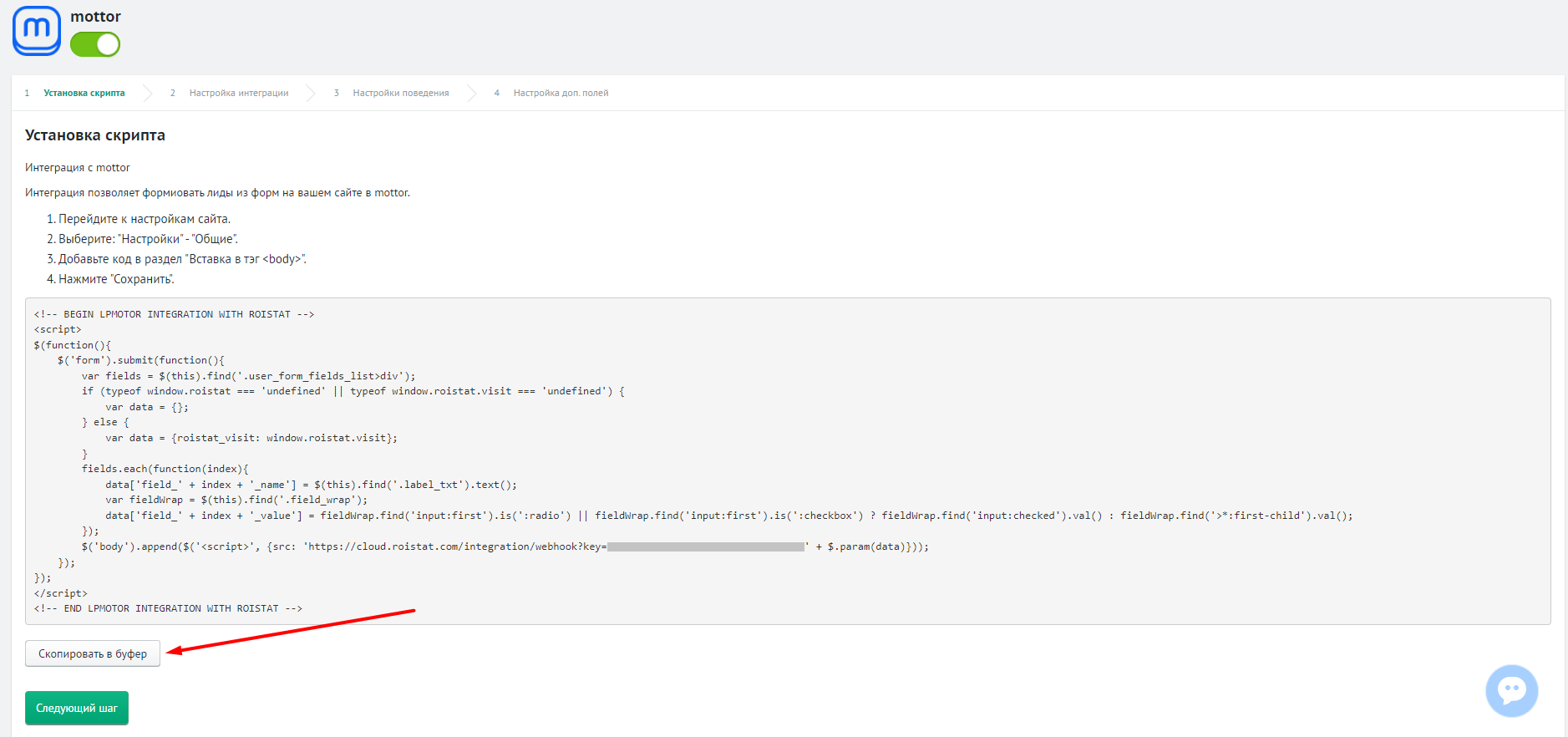
Скопируйте код из шага Установка скрипта:

Обратите внимание:
Если вместе с данными формы вы хотите передавать ее название, вместо стандартного кода скопируйте код ниже:
Вместо <ключ_интеграции> вставьте ключ из стандартного кода. Обратите внимание: сразу после ключа должен находиться символ &.<script> $(function(){ $('form').submit(function(){ var fields = $(this).find('.user_form_fields_list>div'); if (typeof window.roistat === 'undefined' || typeof window.roistat.visit === 'undefined') { var data = {}; } else { var data = {roistat_visit: window.roistat.visit}; } fields.each(function(index){ data['field_' + index + '_name'] = $(this).find('.label_txt').text(); var fieldWrap = $(this).find('.field_wrap'); data['field_' + index + '_value'] = fieldWrap.find('input:first').is(':radio') || fieldWrap.find('input:first').is(':checkbox') ? fieldWrap.find('input:checked').val() : fieldWrap.find('>*:first-child').val(); }); data['frm_title'] = $(this).find('.body_content .header_text').text(); $('body').append($('<script>', {src: 'https://cloud.roistat.com/integration/webhook?key=<ключ_интеграции>&' + $.param(data)})); }); }); </script> -
Вернитесь в окно вставки HTML-кода. Ниже кода счетчика вставьте скрипт интеграции, скопированный в п.8:

Затем нажмите Подключить. После этого код счетчика Roistat и скрипт интеграции будут добавлены на все сайты в вашем кабинете mottor. Также они будут автоматически добавляться на все новые сайты, созданные в этом кабинете. При настройке данным способом не нужно дополнительно добавлять счетчик и скрипт в настройках сайта – это приведет к дублированию кода.
Обратите внимание:
Чтобы отправка заявок в Roistat работала корректно, должна быть отключена опция Отложенная загрузка JavaScript кода. Для этого на панели управления сайтом нажмите Настройки сайта:

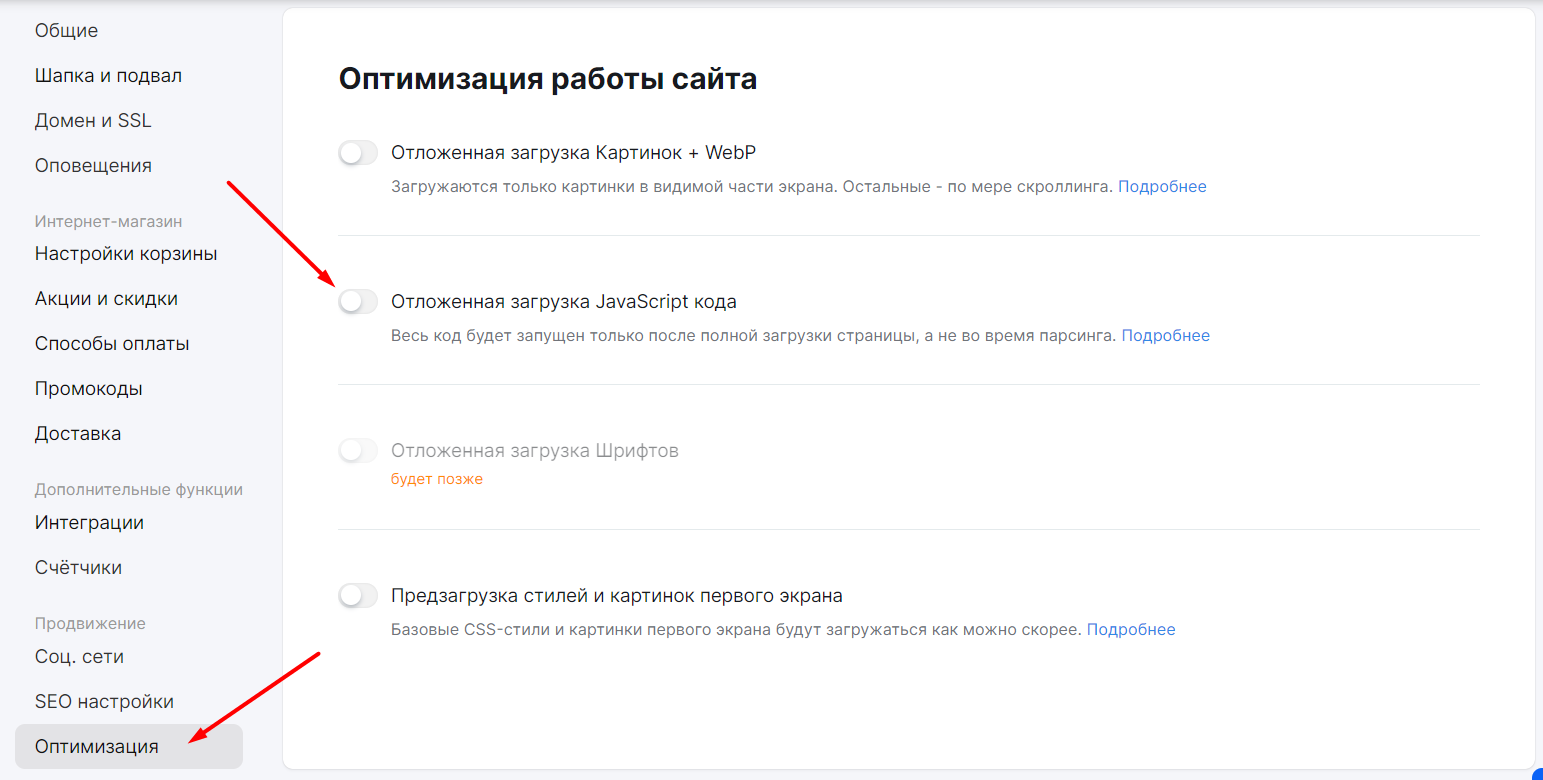
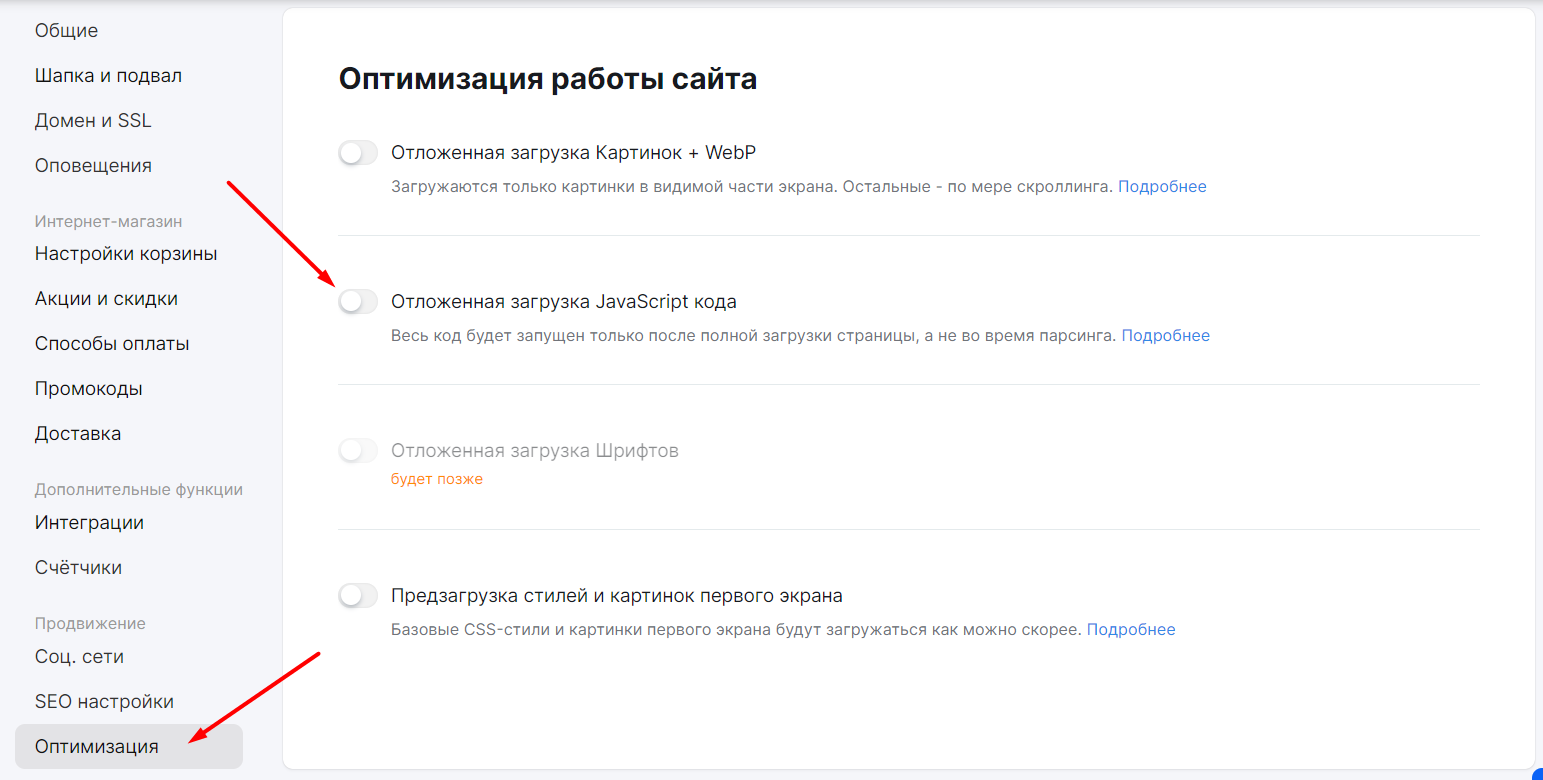
Затем найдите опцию в разделе Оптимизация и убедитесь, что она отключена:

Вручную для каждого сайта¶
Установка счетчика
-
Скопируйте счетчик Roistat из раздела Настройки → Код счетчика:

-
В кабинете mottor откройте панель управления нужного сайта (кнопка Управление):

-
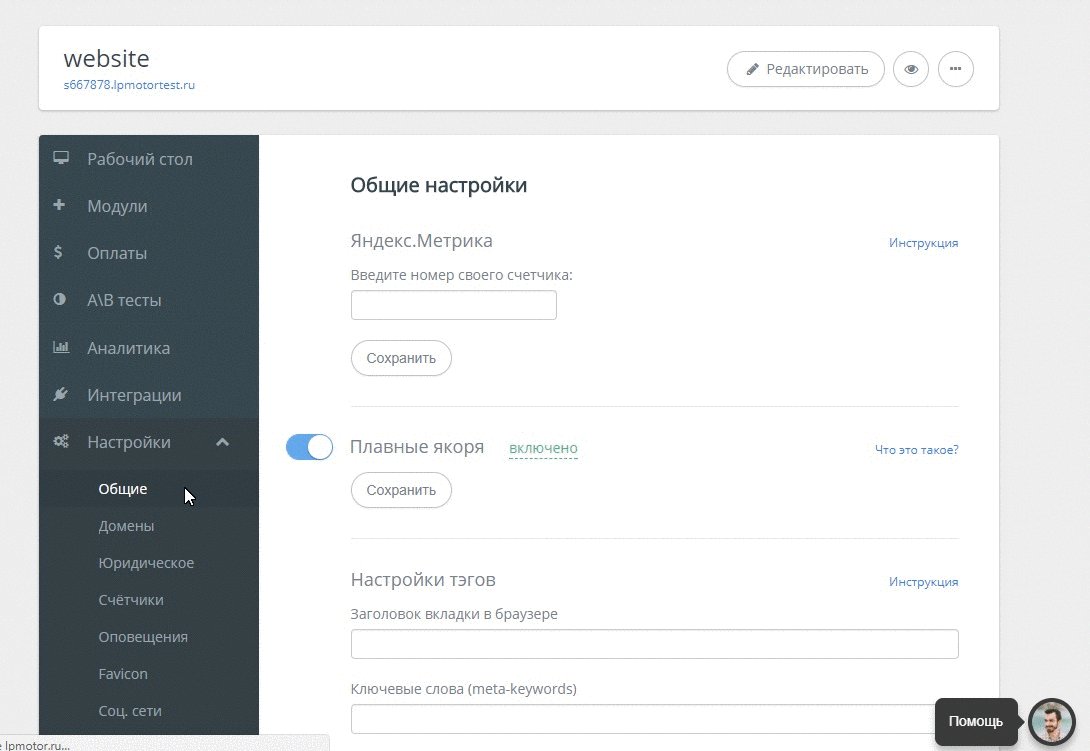
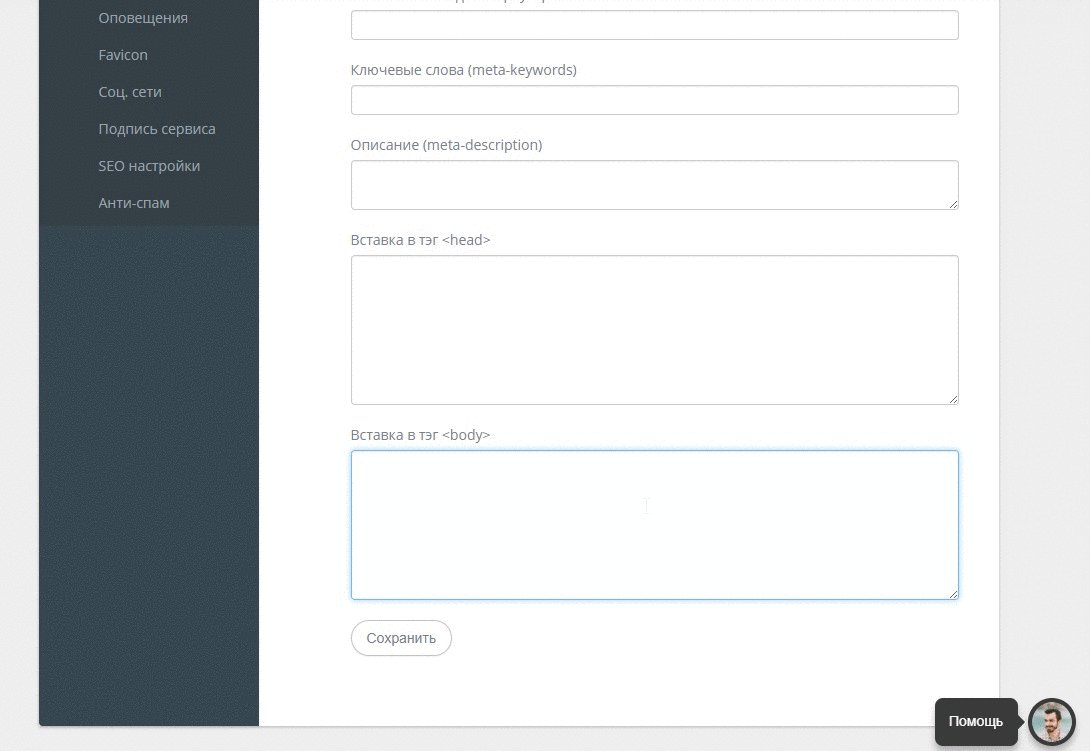
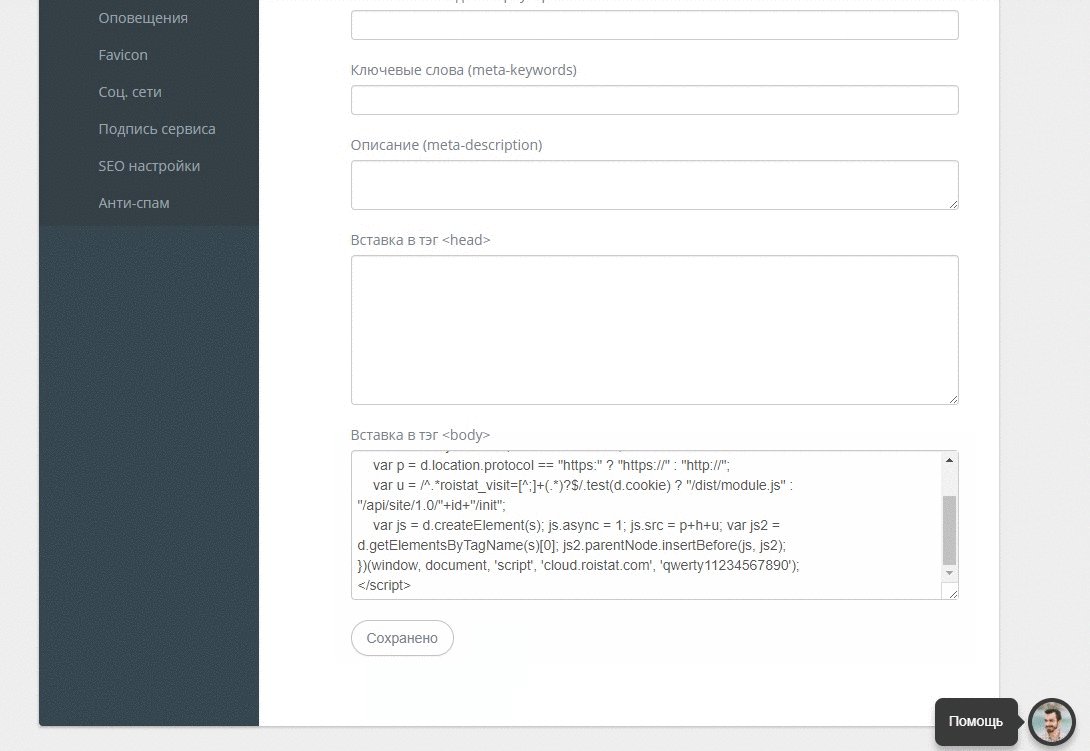
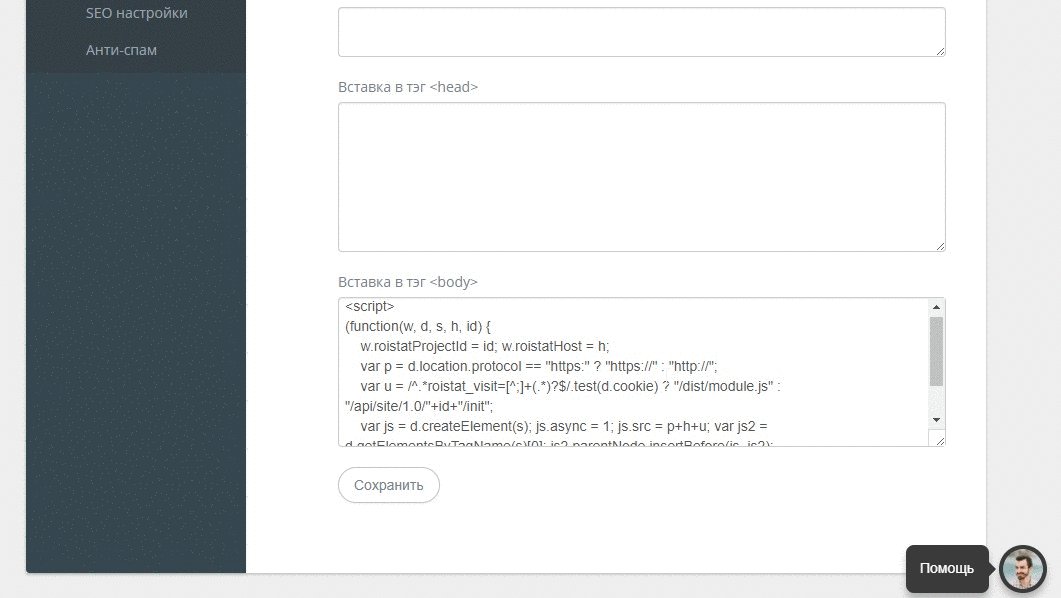
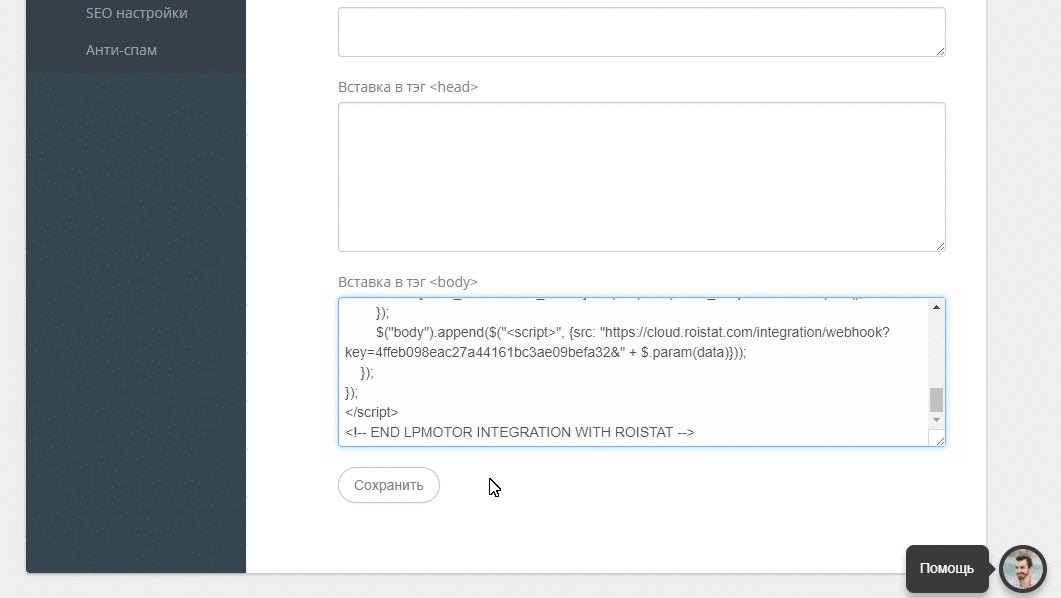
Перейдите в раздел Настройки → Общие и вставьте скопированный код в поле Вставка в тэг <body>:

-
Сохраните изменения.
Установка скрипта интеграции
-
В проекте Roistat перейдите в раздел Интеграции и нажмите Добавить интеграцию. Найдите и добавьте интеграцию с mottor (категория Конструкторы лендингов и форм):

Затем нажмите Настроить интеграцию:

-
Скопируйте код из шага Установка скрипта:

Обратите внимание:
Если вместе с данными формы вы хотите передавать ее название, вместо стандартного кода скопируйте код ниже:
Вместо <ключ_интеграции> вставьте ключ из стандартного кода. Обратите внимание: сразу после ключа должен находиться символ &.<script> $(function(){ $('form').submit(function(){ var fields = $(this).find('.user_form_fields_list>div'); if (typeof window.roistat === 'undefined' || typeof window.roistat.visit === 'undefined') { var data = {}; } else { var data = {roistat_visit: window.roistat.visit}; } fields.each(function(index){ data['field_' + index + '_name'] = $(this).find('.label_txt').text(); var fieldWrap = $(this).find('.field_wrap'); data['field_' + index + '_value'] = fieldWrap.find('input:first').is(':radio') || fieldWrap.find('input:first').is(':checkbox') ? fieldWrap.find('input:checked').val() : fieldWrap.find('>*:first-child').val(); }); data['frm_title'] = $(this).find('.body_content .header_text').text(); $('body').append($('<script>', {src: 'https://cloud.roistat.com/integration/webhook?key=<ключ_интеграции>&' + $.param(data)})); }); }); </script> -
Перейдите в кабинет mottor на ту же страницу настроек, где вы устанавливали код счетчика Roistat: панель управления сайта → Настройки → Общие:

-
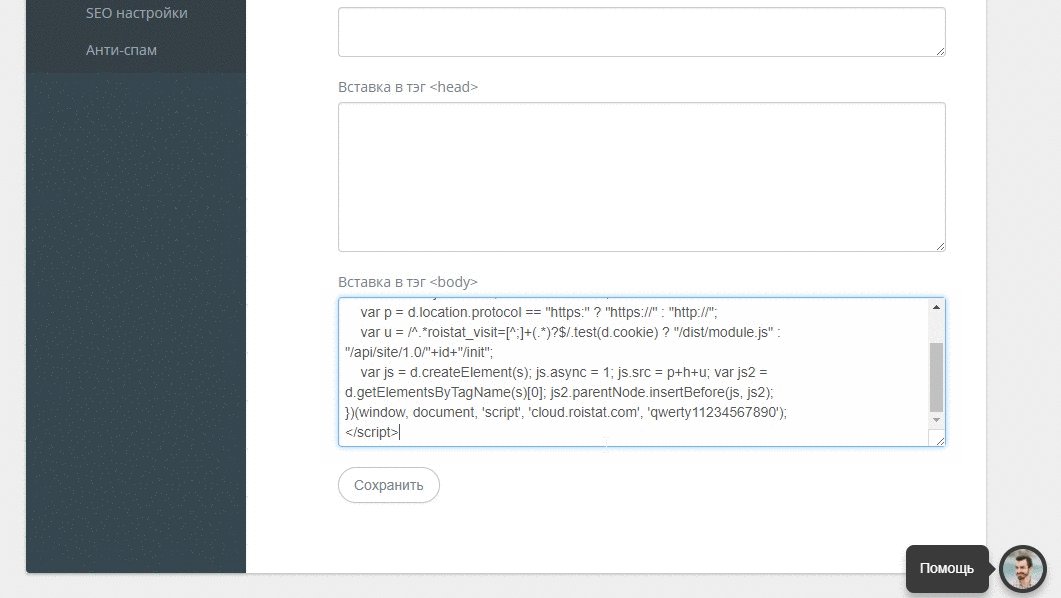
Вставьте скопированный код в поле Вставка в тэг <body> после счетчика Roistat:

-
Сохраните изменения.
Обратите внимание:
Чтобы отправка заявок в Roistat работала корректно, должна быть отключена опция Отложенная загрузка JavaScript кода. Для этого на панели управления сайтом нажмите Настройки сайта:

Затем найдите опцию в разделе Оптимизация и убедитесь, что она отключена:

Настройка форм¶
Откройте редактор сайта и настройте те формы, из которых вы хотите получать заявки. В форме должно быть хотя бы одно из полей: телефон или электронная почта. В противном случае заявки не будут создаваться.
В заявке передаются данные только из следующих полей (указаны возможные названия полей в редакторе сайта, регистр не имеет значения):
- Имя (Name)
- Телефон (Номер телефона, Phone, Phone number)
- Электронная почта (Адрес электронной почты, Email, E-mail)
Также возможно передавать название формы. Для этого нужно использовать измененный скрипт интеграции – см. п.2 раздела Установка скрипта интеграции.
Настройка quiz-форм¶
Поддержка quiz-форм от mottor работает, только если интеграция Roistat с mottor была настроена после 2019 года.
Если интеграция была настроена до 2019 года, то для поддержки quiz-форм mottor необходимо обновить скрипт интеграции с Roistat в интерфейсе mottor.
Для этого нужно:
-
Перейти в mottor в и нажать кнопку Управление.
-
Открыть Настройки → Общие.
-
В поле Вставка в теге <body> найти код интеграции с Roistat (он должен быть прямо под счетчиком).
-
Удалить код интеграции с Roistat.
-
Зайти в Roistat, открыть Интеграции → mottor → Настроить интеграцию.
-
Скопировать в буфер обмена скрипт интеграции.
-
Вставить скопированный скрипт в mottor (Настройки → Общие → Вставка в тэг <body>) сразу после счетчика Roistat.
Дополнительные настройки интеграции¶
-
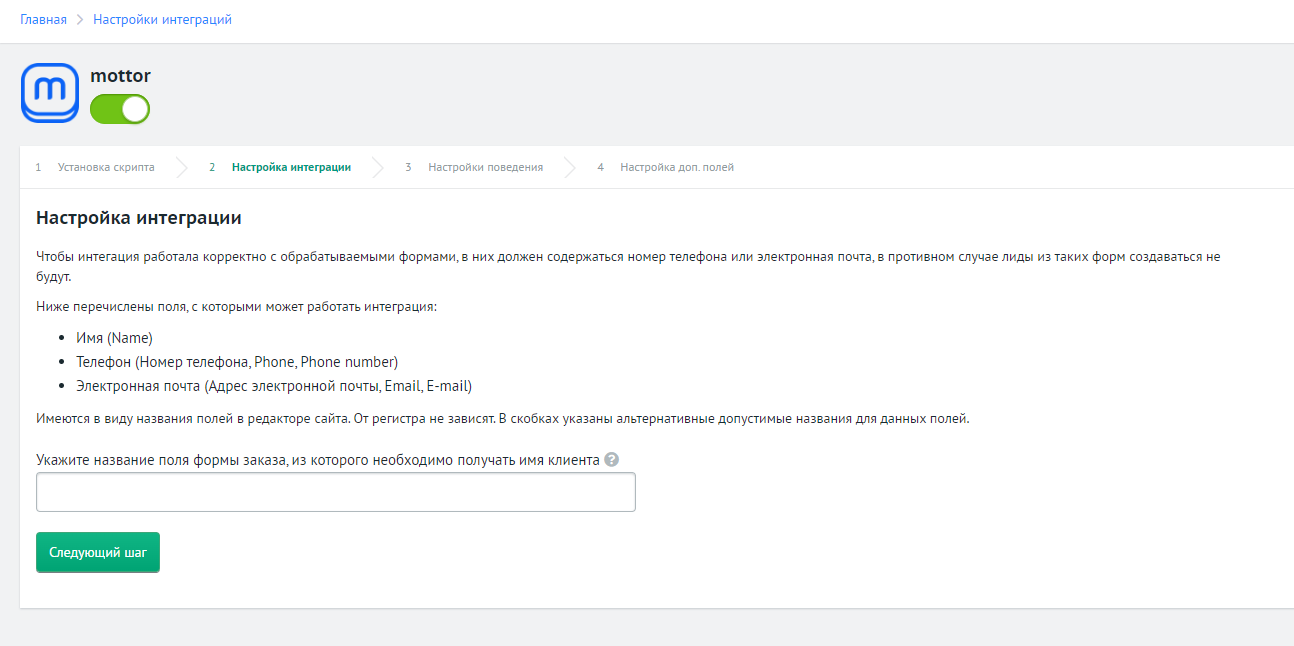
В настройках интеграции с Roistat на шаге Настройка интеграции вы можете указать название поля формы заявки, из которого необходимо получать имя клиента. Если вы оставите поле пустым, имя клиента будет получено из поля с названием Имя или Name.

-
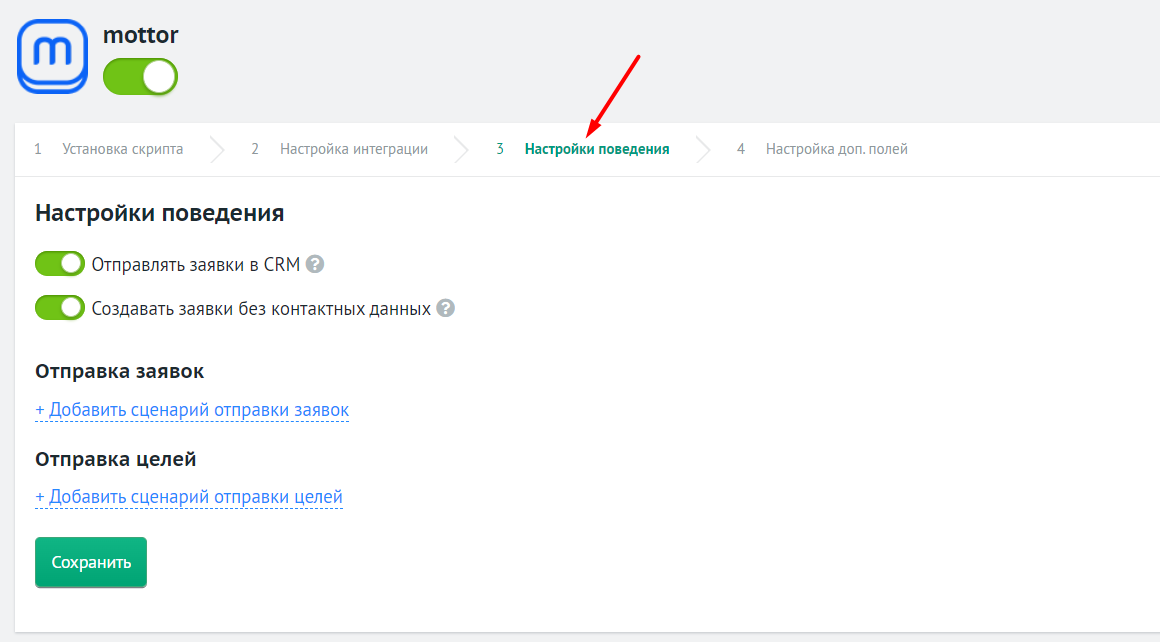
На шаге Настройки поведения вы можете:
- Настроить отправку заявок в CRM. Если отключить опцию Отправлять заявки в CRM, лиды будут создаваться в списке отправленных заявок, но не будут отправляться в CRM.
- Отключить или включить создание заявок без контактных данных. Если опция отключена, заявки будут отправляться в CRM даже при отсутствии контактных данных клиента.
- Создать сценарии отправки заявок.
- Настроить сценарии отправки целей в Google Аналитику и Яндекс.Метрику.

-
На шаге Настройка доп. полей вы можете настроить передачу значений в дополнительные поля сделки в CRM:
- Нажмите Добавить поле.
- В раскрывающемся списке Выберите поле выберите название дополнительного поля в CRM. Список полей загружается из подключенной к проекту Roistat CRM.
- Нажмите Сохранить.
Проверка работы¶
- Создайте тестовую заявку из формы на сайте.
-
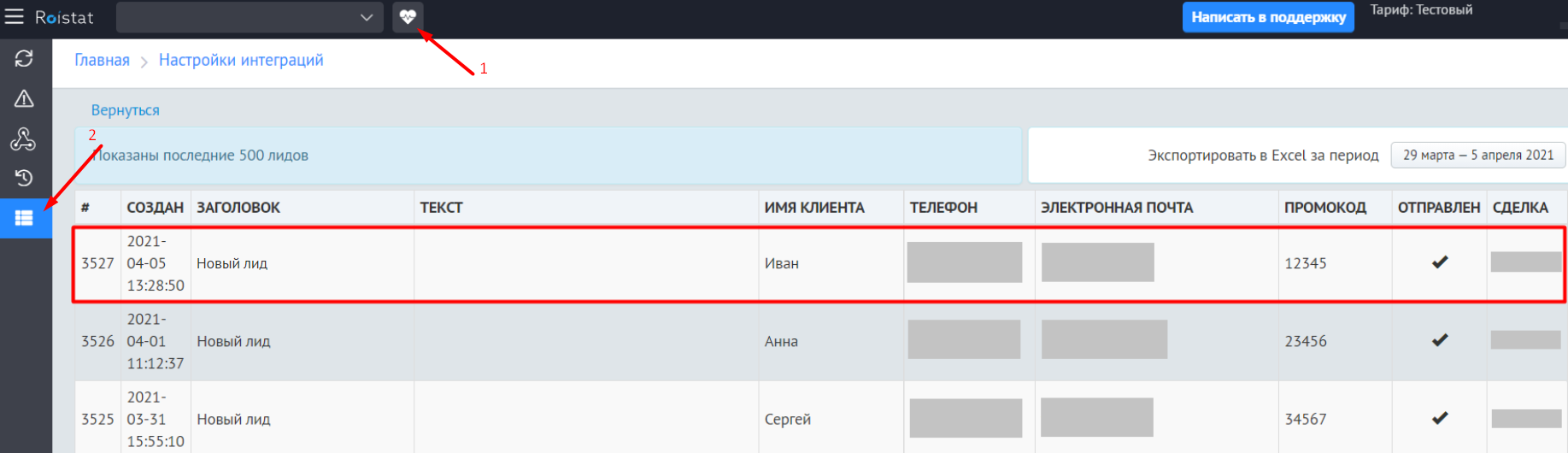
В проекте Roistat перейдите в раздел Состояние проекта → Список отправленных заявок и найдите созданную заявку:

-
Проверьте, что в поле Промокод указан номер визита.
-
Проверьте статус отправки заявки в CRM: в поле Отправлен должен появиться успешный статус отправки V, а в CRM – новая заявка с номером визита.
Обратите внимание:
При интеграции с целями заявка не отправляется, поэтому статус отправки будет неуспешным X – это нормально.