Мультивиджет¶
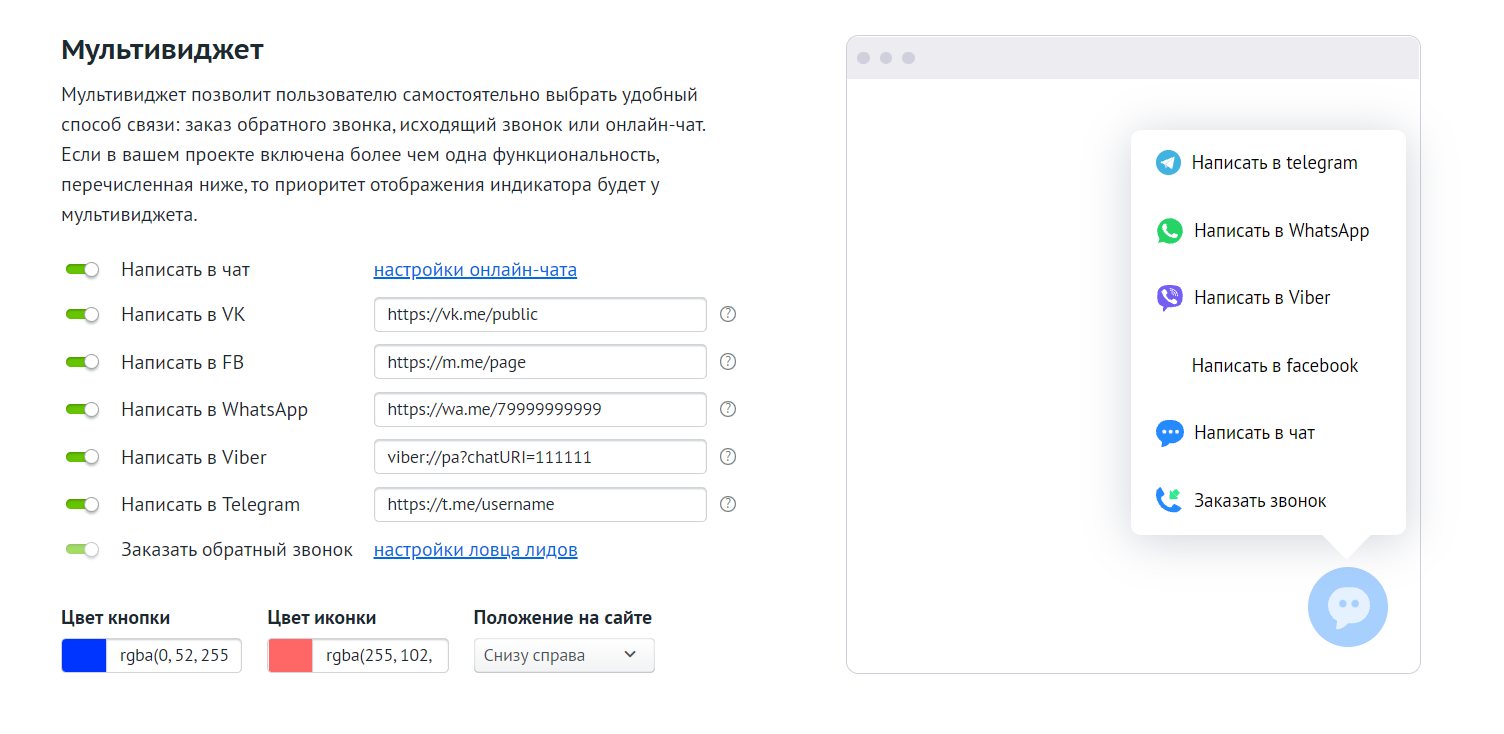
Мультивиджет – кнопка на сайте, которая объединяет в себе несколько способов связи с компанией. Выберите поддерживаемые способы коммуникации, чтобы клиент мог выбирать, как ему связаться с вами. Для WhatsApp и Viber возможно настроить передачу номера визита клиента в его первом сообщении.
Чтобы перейти к настройкам Мультивиджета, раскройте главное меню Roistat в левом верхнем углу, перейдите в раздел Настройки и выберите вкладку Мультивиджет.
Что входит в Мультивиджет¶

-
Написать в Онлайн-чат
-
Написать в VK
-
Написать в Facebook1
-
Написать в Telegram
-
Написать в WhatsApp
-
Написать в Viber
-
Заказать обратный звонок
Написать в Онлайн-чат¶
Онлайн-чат – виджет на сайте, через который клиенты могут связаться с вашими менеджерами и получить консультацию в интерфейсе чата.
Написать в VK¶
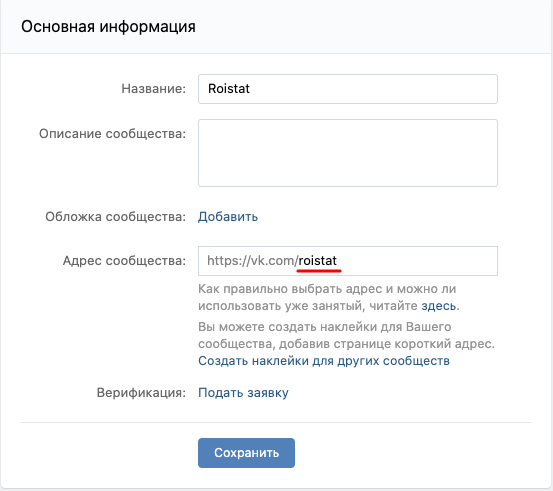
При клике на эту опцию клиент перейдёт в интерфейс ВКонтакте, где будет открыт диалог в мессенджере для вашей страницы ВКонтакте.
Для настройки укажите ссылку вида:
https://vk.me/{public}
Вместо {public} укажите название или ID вашего сообщества.

Написать в Facebook¶
При клике на эту опцию клиент перейдёт в интерфейс Facebook, где будет открыт диалог Facebook Messenger с вашей страницей в Facebook.
Для настройки укажите ссылку вида:
https://m.me/{page}
Вместо {page} укажите название или ID вашей страницы.

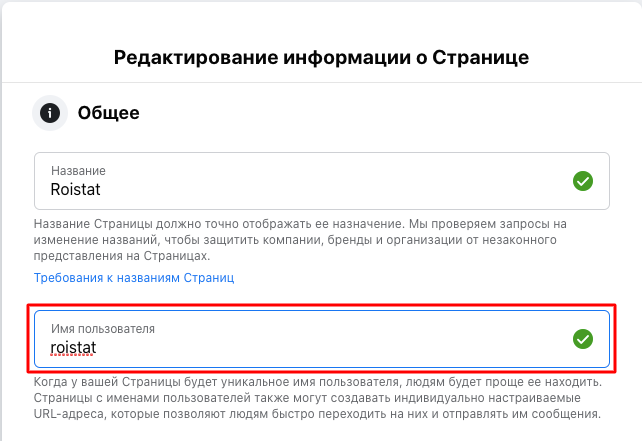
Написать в Telegram¶
При клике на эту опцию клиент перейдёт в Telegram, где будет открыт диалог c вашим аккаунтом Telegram.
Для настройки укажите ссылку вида:
https://t.me/{username}
Вместо {username} укажите ваш логин или логин канала.

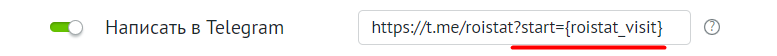
Вы можете автоматически передавать номер визита клиента. Для этого добавьте параметр ?start={roistat_visit} в конце ссылки:

Номер визита клиента будет передаваться в параметре {roistat_visit}, написавший клиент не увидит его в своем сообщении.
- Если у вас подключена интеграция Онлайн-чата Roistat с ботом Telegram, номер визита будет отображаться в приложении для операторов.
- Если вы используете сторонние сервисы обработки сообщений, уточните в службе поддержки сервиса, поддерживается ли передача дополнительных параметров в ссылке (deep linking).
- Если ссылка ведет на обычный Telegram-аккаунт, номер визита передаваться не будет, так как это противоречит политике конфиденциальности Telegram.
Написать в WhatsApp¶
При клике на эту опцию клиент перейдёт в WhatsApp, где будет открыт диалог c вашим аккаунтом WhatsApp.
Для настройки укажите один из вариантов ссылки:
-
https://wa.me/{number}– официальный вариант WhatsApp.Вместо
{number}укажите номер телефона, на который зарегистрирован ваш аккаунт. Номер должен быть в международном формате без скобок и дефисов, например:https://wa.me/74951111111. -
https://wa.clck.bar/{number}– вариант от сервиса Кликбар. Используйте его, если ссылки вида wa.me работают нестабильно.Вместо
{number}укажите номер телефона, на который зарегистрирован ваш аккаунт. Номер должен быть в международном формате без скобок и дефисов, например:https://wa.clck.bar/74951111111. Также в ссылку можно добавить текст первого сообщения. Чтобы сформировать такую ссылку, перейдите на страницу https://clck.bar/whatsapp-constructor.
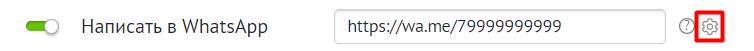
Вы можете автоматически передавать номер визита клиента в его первом сообщении. Для этого кликните по иконке шестеренки справа от ссылки:

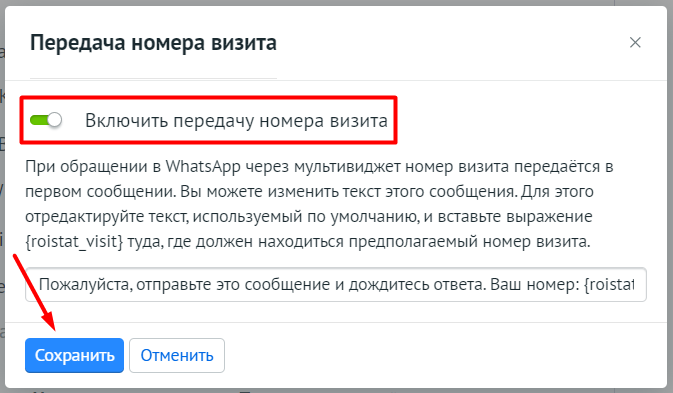
В открывшемся окне нажмите Включить передачу номера визита. В поле ниже установлен текст по умолчанию, при необходимости вы можете его изменить. Номер визита будет передаваться вместо {roistat_visit}. Нажмите Сохранить, чтобы применить изменения.

Обратите внимание:
Если текст первого сообщения добавлен одновременно в ссылке (например, https://wa.clck.bar/79999999999?text=Hello) и в Roistat (в окне Передача номера визита), в сообщение попадёт текст из Roistat.
Написать в Viber¶
При клике на эту опцию клиент перейдёт в Viber, где будет открыт диалог c аккаунтом или чат-ботом Viber.
Если вы используете аккаунт, укажите ссылку вида:
viber://chat?number=7XXXXXXXXXX
Вместо {7XXXXXXXXXX} укажите номер телефона, на который зарегистрирован аккаунт. Вы также можете использовать номер личного аккаунта Viber, но в этом случае будет недоступна передача номера визита в первом сообщении.
Если вы используете чат-бот, укажите ссылку вида:
viber://pa?chatURI={botID}
Вместо {botID} укажите идентификатор чат-бота.
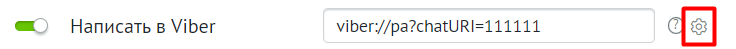
Вы можете автоматически передавать номер визита клиента в его первом сообщении. Для этого кликните по иконке шестеренки справа от ссылки:

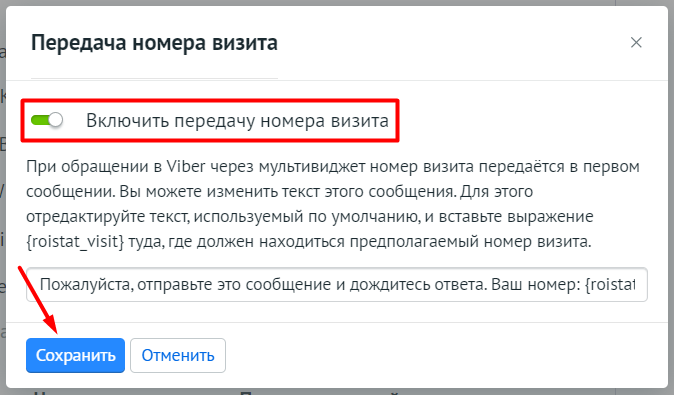
В открывшемся окне нажмите Включить передачу номера визита. В поле ниже установлен текст по умолчанию, при необходимости вы можете его изменить. Номер визита будет передаваться вместо {roistat_visit}. Нажмите Сохранить, чтобы применить изменения.

Обратите внимание:
Передача номера визита возможна только для публичных аккаунтов Viber. Это связано с техническими ограничениями Viber.
Заказать обратный звонок¶
При клике на эту опцию клиент увидит форму Ловца лидов, в которой можно оставить контактные данные. Если в вашем проекте включена опция Обратный звонок, то будет совершен автоматический звонок, который соединит менеджера с клиентом.
Если в Мультивиджете будет включен только обратный звонок, на сайте будет отображаться иконка обратного звонка, которая настраивается в Ловце лидов.
Настроить Мультивиджет¶
Чтобы Мультивиджет соответствовал дизайну вашего сайта, вы можете настроить его визуальное отображение:
-
Выбрать цвет кнопки и иконки из палитры или ввести его код вручную;
-
Выбрать местоположение на сайте;
-
Изменить расположение кнопки с помощью CSS. Пример кода:
-
Изменить размер кнопки с помощью CSS;
Инструкция по изменению размера кнопки
1. Настройте размер основы кнопки (синего круга). Для этого классу
.roistat-multiwidget-pulsator-circle, .roistat-multiwidget-pulsator-fill, .roistat-multiwidget-pulsator-imgукажите свойства:.roistat-multiwidget-pulsator-circle, .roistat-multiwidget-pulsator-fill, .roistat-multiwidget-pulsator-img { width: <нужный размер>; height: <нужный размер>; border-radius: <нужный размер>; }2. Настройте размер белой иконки мультивиджета внутри кнопки. Для этого классу
.roistat-lh-pulsator-img svg, .roistat-multiwidget-pulsator-img svg, .roistat-online-chat-pulsator-img svgукажите свойства:.roistat-lh-pulsator-img svg, .roistat-multiwidget-pulsator-img svg, .roistat-online-chat-pulsator-img svg { width: <нужный размер>; heigth: <нужный размер>; display: block; }После изменения размера иконки она может оказаться не в центре кнопки. Чтобы отцентрировать иконку, пропишите свойства элемента:
3. Настройте размер иконки закрытия окна Мультивиджета, которое появляется при клике по кнопке. Для этого в HTML-коде найдите элемент
body > div.roistat-multiwidget-pulsator-holder > div.roistat-multiwidget-pulsator-phone.opened > div.roistat-multiwidget-pulsator-close > svgи в CSS-стилях вelement.styleпропишите свойства: -
Настроить прозрачность кнопки с помощью CSS:
Прозрачность кнопки зависит от параметра
opacity: от 0 (полностью прозрачная) до 1 (полностью непрозрачная). Например,opacity: 0.7– это 30% прозрачности. -
Показывать или скрывать кнопку на сайте в зависимости от определенных условий с помощью CSS-класса
roistat-multiwidget-pulsator-holder.
Также вы можете настроить отображение Мультивиджета с помощью JS API Roistat:
-
Скрыть кнопку на определенной странице с помощью флага isVisible:
При использовании этого флага можно вызвать кнопку Мультивиджета на странице с помощью метода window.roistatMultiwidgetShow():
-
Отключить Мультивиджет на определенной странице с помощью флага isEnabled:
-
Разместить ссылки в разные сервисы на разных страницах с помощью соответствующих объектов: fb, telegram,vk.
-
Правообладателем Facebook является запрещенная на территории РФ компания Meta Platforms, признанная судом экстремистской. ↩